The important part is to define methods get_custom_class() and get_custom_blocks(). The documentation might need improvements, it is here: docs/OVERVIEW.md
Very promising and positive project! ![]()
How would I go about to translate this into Norwegian? Are localization thought about?
We haven’t started on localization yet, but definitely want it!
Discussion & contributions welcome!
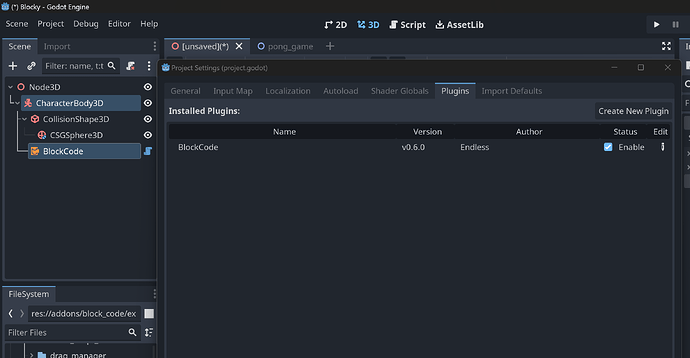
I started a new project and after enabling the addon, Block Code doesn’t show up. It was there in an older project file.
Thanks for the feedback.
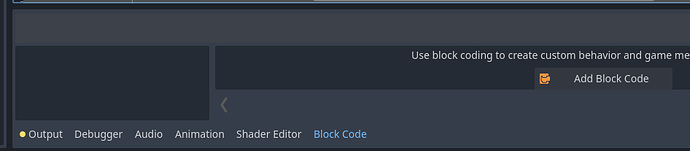
We’ve moved the block code to the bottom pane and there’s a bug in 0.6.0 that is probably throwing you off.
Try this:
- Create new project
- Download plugin from assetlib
- Enable plugin
- Project → Reload current project
- Create your nodes in the scene graph e.g. Node2D
- Select a node and observe block code section in the lower pane, click it and there’s a quick shortcut to add Block Code to that node
Step 4 will become unnecessary once we do a bugfix release in a few hours time.
I see you’re looking at 3D stuff - we haven’t experimented with this yet, so I’d love to have concrete feedback on where the current blocks fall short for creating basic 3D games!
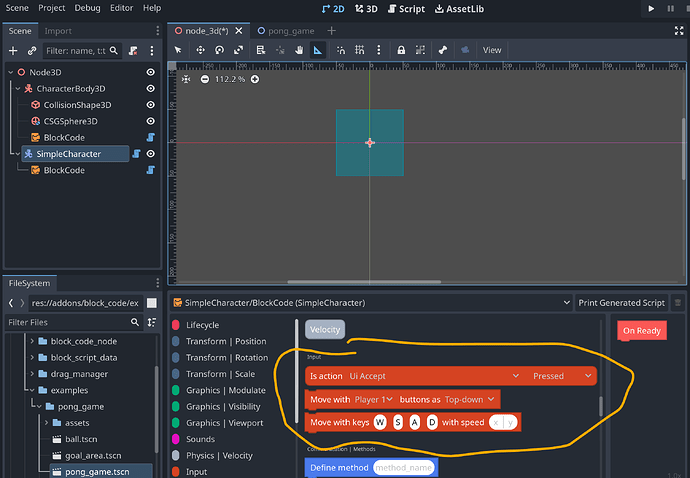
Thanks for the reply. It doesn’t seem to be possible to make a 3D object move at the moment. If I add a simple 2D character, the input options show me:
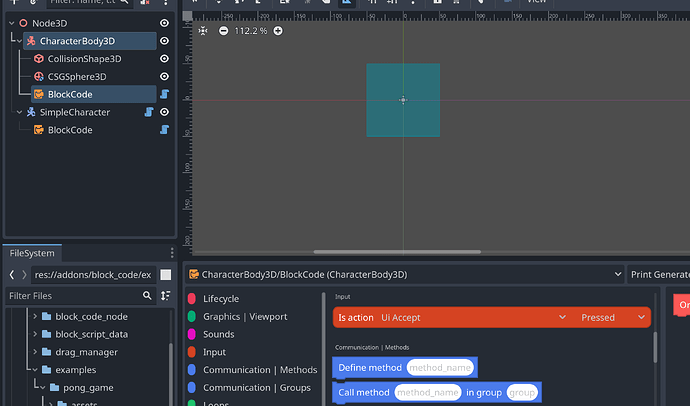
But with a 3D character node, I only have the “Is Action” block available.
I would like to see specific blocks for different kinds of motion. Like applying vector motion or adding force to an object.
You’re right, comparing the blocks available for CharacterBody2D vs CharacterBody3D, the 3D one is missing any kind of control of position, velocity, etc. So we’ll need to add those before 3D games become possible. Thanks for the feedback!
How do you put the block code editor at the top of the screen vs in the debugger section at the bottom? Having to reshape the window everytime to see the block code editor or scene is pretty tedious. In your video it is up at the top with the 2D 3D and Asset Lib Stuff.
OH MY GOD. That is amazing! I remember doing scratch back in elementary school and now i’m working with godot for a real game.
This will serve to single-handedly inspire so many people to get into development, This is a 10/10 project.
This looks amazing @dsd ! Actually this week I had an idea about a game similar to this blockly-game and wanted to learn about game developing with godot. The idea basically is some puzzles where the player has to put the instructions for the robot to solve a task and this looks amazing for it.
My question is, is this possible to embed this plugin inside a game? Similar to how is done here blockly-game. The player will only have access to some specific blocks, probably custom ones to only control the “robots” or whatever he needs to “program” to pass to the next level
Hello! I found the ‘Block Coding’ option doesn’t show upper the screen next to the AssetLib after enabling it in project setting, any ideas about this? Using godot 4.3 and code blocks 0.6.2
Sorry for late reply, can you give me example of simple GDScript code on block programming?
The block canvas is now a bottom panel. It should open automatically when you select a BlockCode node in the scene tree. This was changed after feedback about seeing the 2D canvas at the same time as the blocks.
This is currently not possible. Although it would be very interesting to add and it shouldn’t be that hard. I commented a bit in Ingame Block Coding Editor with custom blocks · Issue #196 · endlessm/godot-block-coding · GitHub and I’m happy to give instructions if someone wants to develop it.
Our primary focus right now is: make the tool more expressive for allowing different kinds of games. And at the same time find a good level of abstraction. Ie. we certainly don’t want to have 1-1 parity with GDScript (Orchestrator or GDScript itself is better in that case), but also ready-made nodes (like current SimpleCharacter, SimpleScoring) are rather limiting.
Sorry, we have changed it to the bottom after feedback. I think if we make the block palette smaller Block Category List takes up too much space · Issue #131 · endlessm/godot-block-coding · GitHub (it’s already collapsable) the usability would be improved. Also have you tried using zoom and drag in the canvas?
Hey, can somebody show me how to turn variable, like health bar to 100 to -1
i cant understand what is a “method” by the way
I have an idea for a feature; add BlockCode nodes!
Please be respectful when commenting. Addressed in the issue here: No BlockCode child node · Issue #208 · endlessm/godot-block-coding · GitHub
Lots of exciting news on this front:
-
We’ve released a new version (0.7.0) of the block coding plugin, adding a few more blocks and also greatly improving how it works internally, ready for further expansion.
-
We’ve published five block coding demo games that show how a variety of games can be built with this tool – and exactly zero lines of GDScript! Open Godot, and in the Project List, open Asset Library and search for “block coding demos”.
-
Beyond the demos we’re still a bit light on documentation, but the README now briefly explains some basic concepts and features to guide you.
-
After testing, experimentation and consulting experts in the visual programming world, we’ve solidified our initial direction in terms of what we aim to achieve in terms of learner experience (and what is out of scope). Future versions of the plugin will be built along these lines.
-
10 of us from Endless will be at GodotCon in Berlin next month - hope to see you there! Come visit our exhibition booth, we’d love to show you Block Coding and other learning tools in action, and help you build your own block-based game. And on Sunday 13th at 10:30am we’ll be presenting Block Coding on the main stage.
Very cool project!
Can you add tool tips to the blocks that pop up when hovering? Like, when you’re adding the movement for the paddles in your demo how does the user know that they need X and Y values?
Do the blocks that appear in the menu change depending on what blocks can be applied in the current situation? Or can you select a block in the editor and have the list of available blocks update to what can be applied to that? It looked like you were having to search a little bit to find what you wanted.