| Attention | Topic was automatically imported from the old Question2Answer platform. | |
| Asked By | Nathan R. |
Is there a way to make a mask, perhaps as a child of a 2d image/sprite, that does nothing but hide portions of it? either through making an entire node used as a shader, or using a singular node.
I tried the SpriteMask.zip here and it is not what I’m looking for. I also tried finding tutorials on this subject but came up blank.
The SpriteMask.zip’s shader applies a global shape to an image, while I just want to manipulate images/sprites while under a mask.
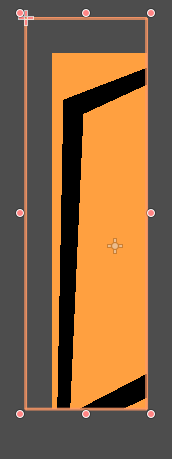
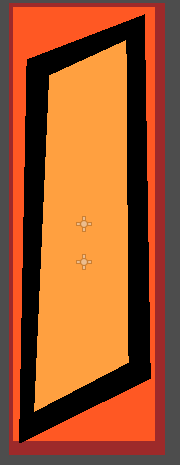
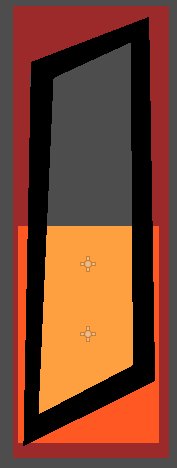
I tried demonstrating it with basic polygons and shapes:


The image isnt being hidden, more like the pixels of the viewport or the parent, the red being the mask, hiding the orange bar.
I feel like this would be incredibly useful in the long term, so if there is a way to do this, that’d be wonderful.