| Attention | Topic was automatically imported from the old Question2Answer platform. | |
| Asked By | Juxxec |
Greetings!
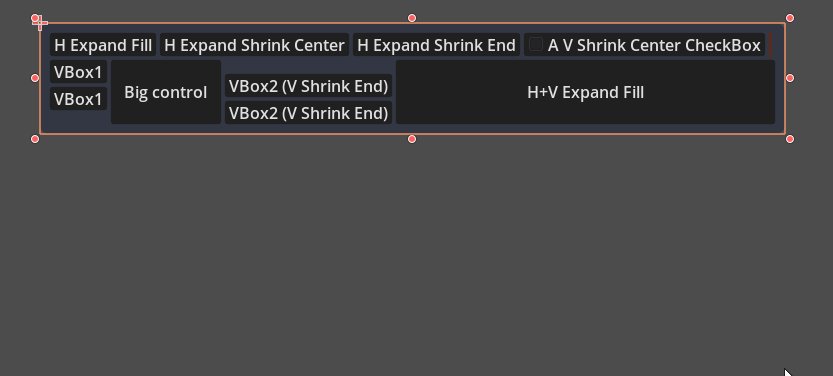
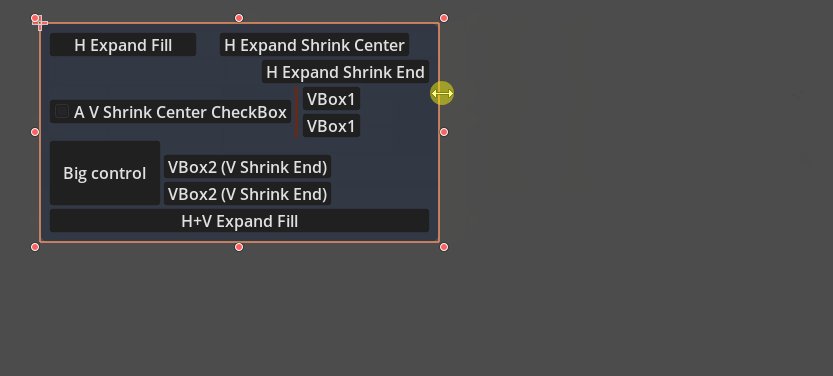
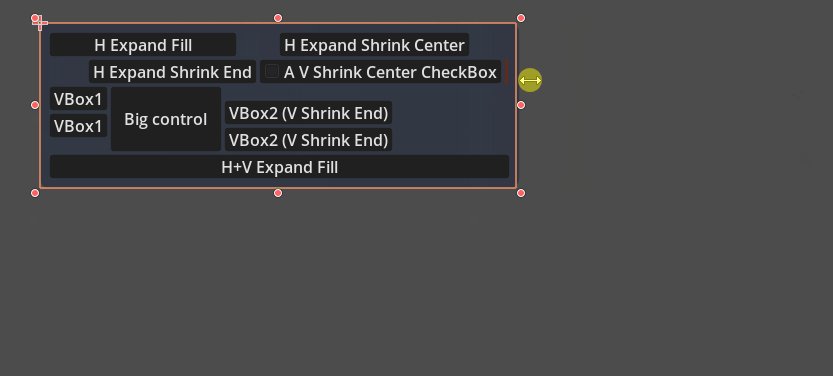
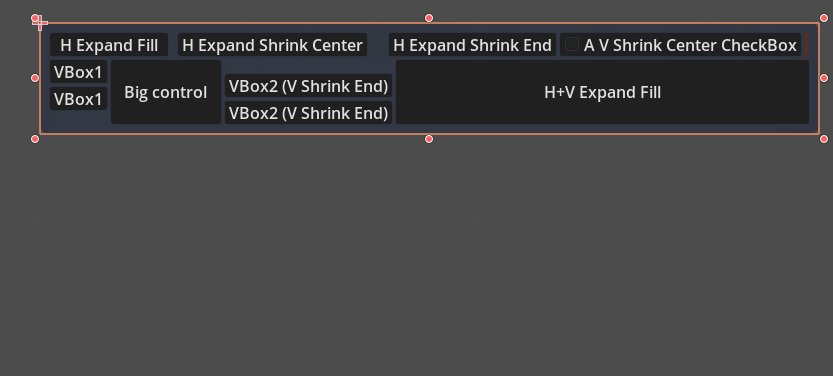
I have the following scene:
I have configured the GridContainer to expand when the size of its parent - the PanelConaiter changes. See the demo project.
I have the GridContainer configured to have only 1 column of items. Is there a way to have the GridContainer automatically change the number of columns when its parent is resized, so that more icons fit per row? If it helps, the size of the items inside the grid container is fixed at 32x32 pixels.
Example project: http://s000.tinyupload.com/?file_id=26425130519071060914
Looking for the exact same. It would be great to have an option to make the grids adjust the amount of columns based on what fits.
Does anyone have any suggestions? An option to do this either through scripts or nodes would be great!
Arecher | 2019-09-10 11:15