| Attention | Topic was automatically imported from the old Question2Answer platform. | |
| Asked By | kowid51384 |
I followed and completed the “Design the GUI” guide over at https://docs.godotengine.org/en/stable/getting_started/step_by_step/ui_game_user_interface.html.
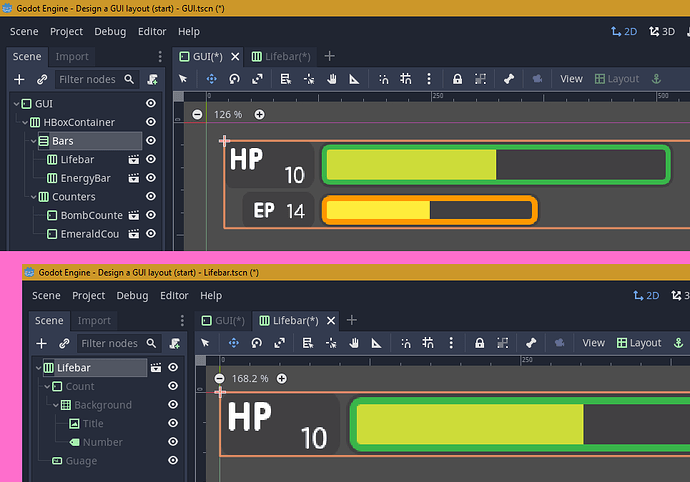
But now I decided I want to remove the vertical space between the two HBoxContainers (“LifeBar” and “EnergyBar”) so that the two bars are touching because that’s how I want them to be in the game I am making. However, whenever I click to go to a new tab and click back the gap re-appears. Why? And why 4 pixels? How can I make the two bars touch?
edit: fixed hyperlink.
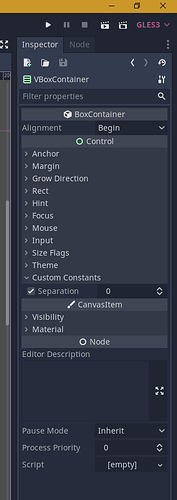
My guess is that the nodes are in a container node, and thus any resizing of child nodes is futile. Maybe the HBoxContainer has some constants or properties you can change, i.e. change the separation property to zero or even a negative number to shrink the gap.
Btw, it looks like the URL posted is a broken link. Here’s an updated link to the article in question.
Ertain | 2021-10-13 05:52
Yes, there are several nested containers, the root of all is a margin container, and I can move this around and the changes can stay. However, I have tried changing pretty much every parameter of the margin container, and there doesn’t seem to be any way to bring the bars closer together. I’m getting the impression that this 4-pixel-wide gap between every VBoxContainer item is just built-in.
It’s just that, strangely, when I tried putting together items in an HBoxContainer (rather than VBox-), there wasn’t any gap and the items were completely flush with each other.
I will probably get around this problem for now by manually placing the HUD elements without the use of any containers, but I’m hoping for an actual solution. I’m sure I must have overlooked something obvious but I just can’t seem to find it right now.
(Also, it seems like the URL broke because of the period at the end, sorry).
kowid51384 | 2021-10-13 09:10