| Attention | Topic was automatically imported from the old Question2Answer platform. | |
| Asked By | bigzaphod |
I have two simple translucent circle sprites that I’m using as fake shadows (shown below) under some characters (not shown below). When the characters get close enough, sometimes their shadow circles can overlap - which is fine - but thanks to the default blending it doesn’t look right. I want the shadow circles that do overlap to be visually merged/mixed so they maintain the same opacity, but instead they add together where they overlap like this:
I have to imagine there’s some way to make this work with a shader, but I’m so bad at shaders that I can’t seem to figure it out. Does anyone know how to solve this?
Not sure if it’s a solution or not, but if you create a new CanvasItemMaterial for the sprite, you can set the Blend Mode on the material. I’m really not that familiar with the available modes, but maybe you can get the result you want?
jgodfrey | 2022-08-28 22:59
I gave that a try. Add and Sub both rendered a blank shadow - couldn’t even see it. Mul rendered a black rectangle instead for some reason. And Premult Alpha seemed to render the exact same way as Mix. So no dice there.
bigzaphod | 2022-08-28 23:48
Also, found this related thread:
Combine low opacity sprites (shadows) into one - Godot Forums
jgodfrey | 2022-08-29 00:19
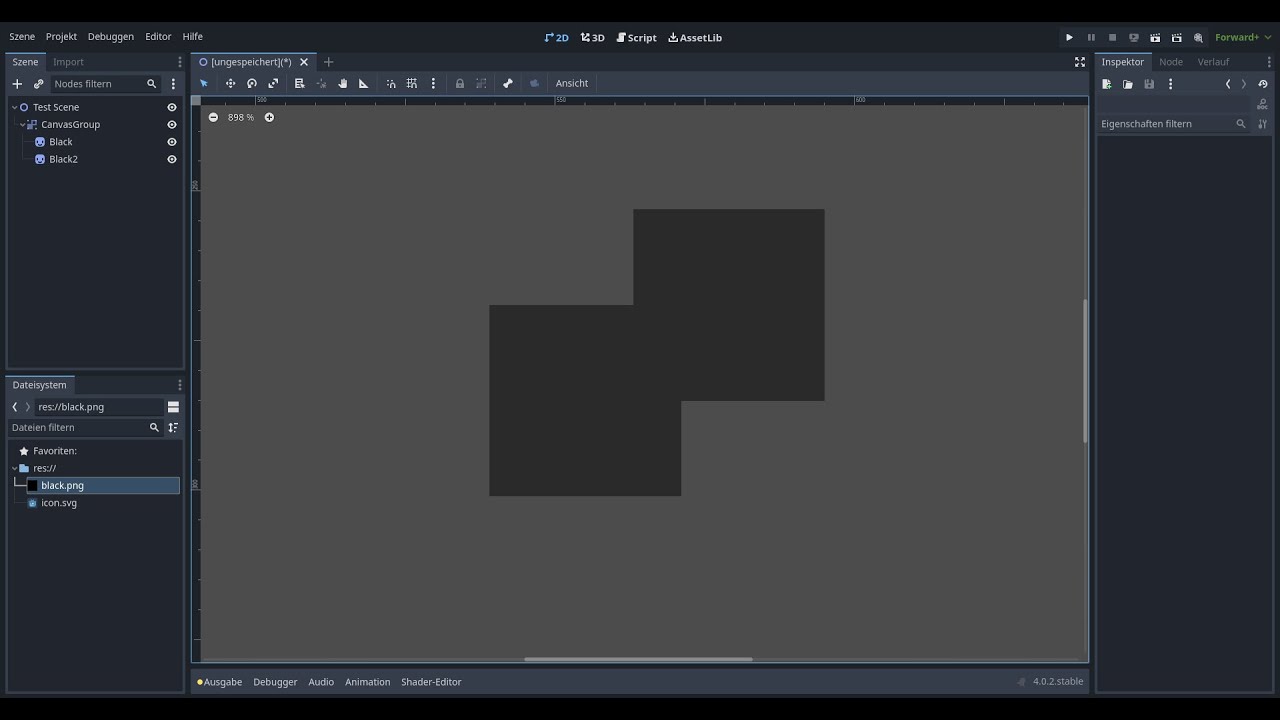
That’s an interesting thread and seems to be the exact problem I’m having here. I noticed there’s some final comment on there from 2021 speculating that Godot 4 will have something called a CanvasGroup which might solve this - although that doesn’t help me at all since I’m still on 3.5. Thanks for the link, though.
bigzaphod | 2022-08-29 02:08