|
|
|
 |
Reply From: |
wojtasss |
It is not easier to just inject HBoxContainer inside other Control and then set Layout?
gif example
Thank you for answering my question. I have played with the Layout options but seems it only works to adjust the HBoxContainer alignment to its parent node. I can not get it to work on its child nodes.
If I put another HBoxContainer (or other container in general) in side the a HBoxContainer, then the child node’s Layout option is disable. Since all size and other position are disable for child nodes inside a HBoxContainer. I haven’t find a way to adjust the alignment of the child nodes, so is that a way I could arrange the layout a child nodes, and get the child nodes of a HBoxContainer horizontally align.
A simple diagram for intended result
Dropbox - SAMPLE.png - Simplify your life
Idleman | 2020-07-05 23:48
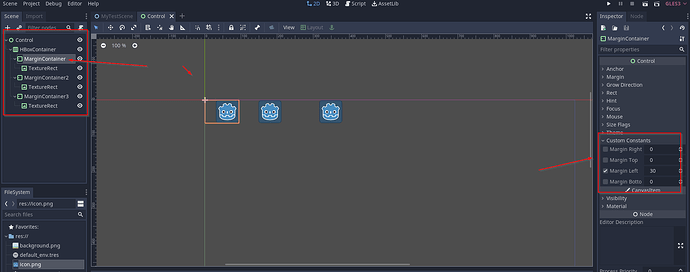
Hmm you can try wrap your Node with MarginContainer and adjust margin in Custom Constants like this:
wojtasss | 2020-07-06 20:19
I have tried to use a transparent png as a placeholder to add margins for child nodes, it worked. However, this is not very optimised solution to my problem. This way is much better, thank you for the tip. It would be even easier if the container has options to let user just play around with child node alignment, hope the new version will have some thing like that.
Idleman | 2020-07-06 23:00