|
|
|
 |
Reply From: |
Inces |
I hate this part about Godot - nodepaths are non-intuitive mess. Accessing shader params is best example of that. You need to pass whole path of material/shader_param/progress to Tween, but beware ! There are “:” inbetween “/” in this syntax.
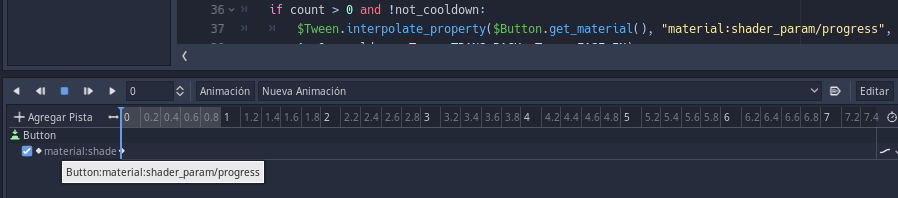
If You want to get 100% correct path for anything add AnimationPlayer to your scene, create Animation, and keyframe ( key icon in editor ) your chosen property. In this case - your parameter of shader material. You will see a new animation channel in animation menu. It will display proper path. Copy it and paste into your script and You can remove AnimationPlayer.
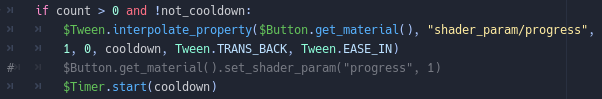
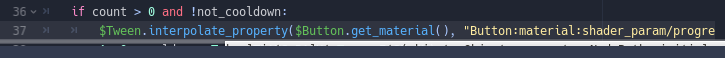
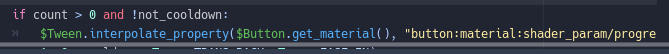
Lots of combinations, but a proper one is missing 
$Tween.interpolate_property($Button, "material:shader_param/progress",
1st argument is Object, 2nd is a path. You can’t use material as 1st argument as it is resource property of an object. As 2nd argument insert path copied from animation player. I assume it is the one from my example
Sorry, I have already tried it, I sent some pictures of many more, but I tried it again and it doesn’t work, maybe is the Godot version, what version do you use? I using 3.4.3
Covenauta | 2022-07-10 21:08
I use the same version of Godot.
I opened my old Project and this is how I did it :
tween.interpolate_property(vis,"mesh:material:shader_param/anim",0.0,1.0,0.1)
and this is working
Are You sure You didn’t mess up other parts of code ?
First of all : Do You actually call $Tween.start() ?
Second : Did You test changing of your shader param in shader itself ?
Ho yes xD so sorry, I forgot to start tween, it was late at night but now it works, I’ll give you the best answer.
Covenauta | 2022-07-11 16:01
Haha thanks 
Of course the problem is still in Godot, because editor will never send any notification if path to uniform param is incorrect, so it is easy to miss something like starting tween