| Attention | Topic was automatically imported from the old Question2Answer platform. | |
| Asked By | lordtopcat |
In my project, I have nodes generated in code with collision layers to detect mouse input. When you click on each “object”, a menu pops up with various actions depending on the type of object.
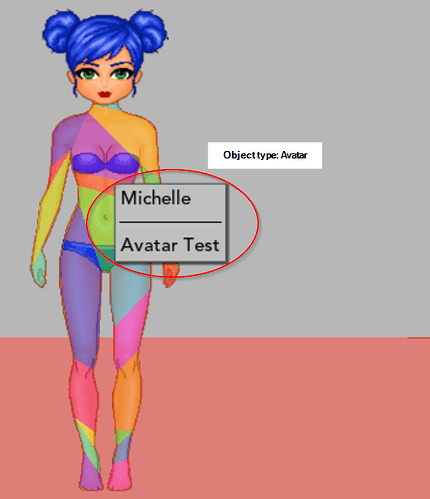
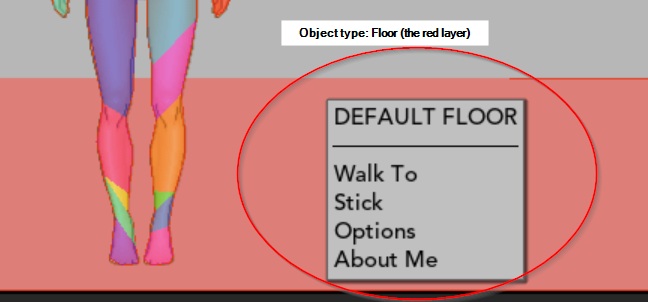
By itself, this works perfectly, for example:

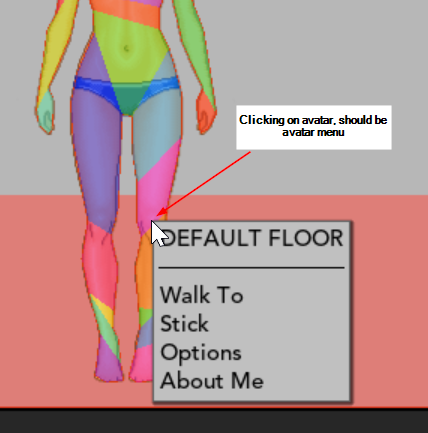
However, when one of the layers overlaps and I click on the object on top, it thinks I’m clicking on the layer below:

The script attached to all of my “object” scenes (the only difference in my player scene is I emit the signal with “avatar” instead of “object”):
signal clicked(node, type)
func _input_event(viewport, event, _shape_idx):
if event.is_action_pressed("lmb"):
emit_signal("clicked", self, "object")
get_tree().set_input_as_handled()
As I am generating all my objects in the main scene (they load from a JSON file), I connect the clicked signal to the function to select the right menu
for x in no_objects:
var obj = load(data.objects[x].scene_path).instance()
self.add_child(obj)
obj.position += Vector2(data.objects[x].position_x, data.objects[x].position_y)
obj.connect("clicked", self, "_on_object_scenery_clicked")
obj.object_name = data.objects[x].object_name
So, finally my question: How can I get Godot to interpret the correct menu to choose depending on “what’s on top”? I’ve tried playing with the z-index of all my objects, re-arranging my scene tree all to no avail.
Help - please! ![]()