Hi, everyone! 
I’ve just released ShadeView 2 - the new version of my quite popular ShadeView extension for VSCode, buit especially for creating, maintaing, handling and explaing GODOT (and Unity) Shaders (HLSL/GLSL/more). The ShadeView 2 is now fully free, open-source - and comes to you with much more features!
ShadeView was created initially for Unity, but ShadeView 2 is now perfect for Godot Shaders as well!
If you would like to check it out and leave a review, I would be grateful:
I am also very grateful to the amazing community of first ShadeView version for suggesting features, finding issues, and continued support! You are amazing, guys!
–
Why should I try it?
If you’re into shaders or want to be, or even currently learning them:
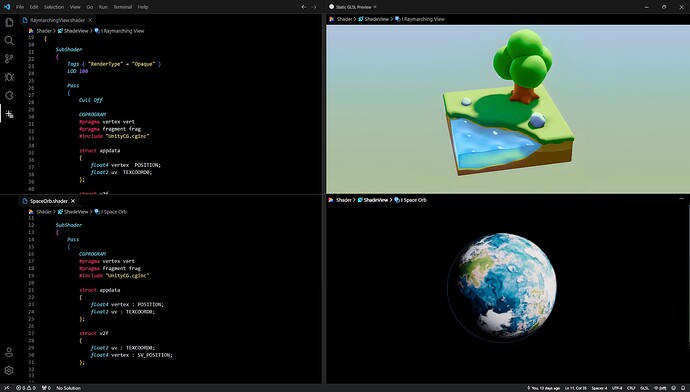
ShadeView 2 now suggests you best shader code, fixes syntax, shows your potential bugs, formats the code, has built-in documentation for every HLSL/GLSL keyword [F12 click!], allows you to real-time preview of some sort of shaders. So, it makes whole work with custom shaders and post-processing effects way more effective and simpler! And much, much more!
 Part of description from VSC Marketplace:
Part of description from VSC Marketplace:
 Description
Description
ShadeView for Visual Studio Code provides the first-ever comprehensive support for writing HLSL (High-Level Shading Language) and GLSL (OpenGL Shading Language), along with ShaderLab in the VSC IDE. Designed specifically for developers working with shaders, especially in Unity, this plugin enhances your workflow by bringing advanced features for these languages directly into your favorite code editor.
 Features
Features
 Syntax Highlighting:
Syntax Highlighting:
Robust syntax highlighting for HLSL and GLSL, making it easier to read and navigate shader code. It highlights language-specific keywords, types, functions, and more. Autocomplete:
Autocomplete:
Intelligent code completion for HLSL and GLSL built right into VSCode. Get suggestions for language constructs and shader functions, reducing time spent on remembering function names and syntax. Code Snippets:
Code Snippets:
Quickly insert common shader code snippets, such as function templates for vertex and fragment shaders, matrix transformations, or texture sampling, to accelerate shader development. Built-In Shaders Documentation:
Built-In Shaders Documentation:
PressF12to view definitions or right-click and select Go to Definition to explore how elements work! Error Highlighting:
Error Highlighting:
Real-time error detection and linting for HLSL and GLSL code, ensuring you catch issues before compilation, with detailed error messages. Debugging Support:
Debugging Support:
Integrated debugging features like stepping through code, inspecting variables, and viewing real-time outputs. Cross-Platform Support:
Cross-Platform Support:
Fully compatible with both Windows and macOS for HLSL and GLSL development, with plans for Linux support in future versions. Customizable Settings:
Customizable Settings:
Tailor the plugin’s features to your preferences, including adjusting syntax highlighting, customizing linting rules, or setting up custom snippets.
 Work In Progress (WIP)
Work In Progress (WIP)
 Integrated In-Editor Unity GLSL/HLSL Shader Preview:
Integrated In-Editor Unity GLSL/HLSL Shader Preview: Test your shader code directly within Visual Studio Code with an integrated GLSL and HLSL compiler, ensuring your shaders are valid and ready for your graphics pipeline!
Test your shader code directly within Visual Studio Code with an integrated GLSL and HLSL compiler, ensuring your shaders are valid and ready for your graphics pipeline! Community requested featue! Currently hidden, but well-known for plugin supporters. :)
 Instructions
Instructions
 Fast Way:
Fast Way:
- Open a shader file.
- From the VSCode bottom bar, select “ShaderLab” / “ShadeView” / “HLSL/GLSL” as Language Mode.
 Perfect Way:
Perfect Way:
- Open a shader file.
- Press
CTRL + SHIFT + Pto open the command palette. - Select “Format Document With…”.
- Select “Configure Default Formatter”.
- Choose “ShaderLab” / “ShadeView” / “HLSL/GLSL”.
Done! 🎊
 Installation
Installation
- Launch VSCode.
- Go to the Extensions view (View > Extensions).
- Search for “ShadeView” or “HLSL/GLSL Language Support”.
- Install the plugin.
- Reload VSCode.
Enjoy! 🎉
–
![]() PS.1: What to do to join ShadeView community?
PS.1: What to do to join ShadeView community?
![]() For some reason (probably just beacuse we are a small bunch of people) we are still using old-school methods - like e-mails! So leave a comment directly here or e-mail me about it at: przemek.prlowski@outlook.com
For some reason (probably just beacuse we are a small bunch of people) we are still using old-school methods - like e-mails! So leave a comment directly here or e-mail me about it at: przemek.prlowski@outlook.com