| Attention | Topic was automatically imported from the old Question2Answer platform. | |
| Asked By | pferft |
Hi everyone,
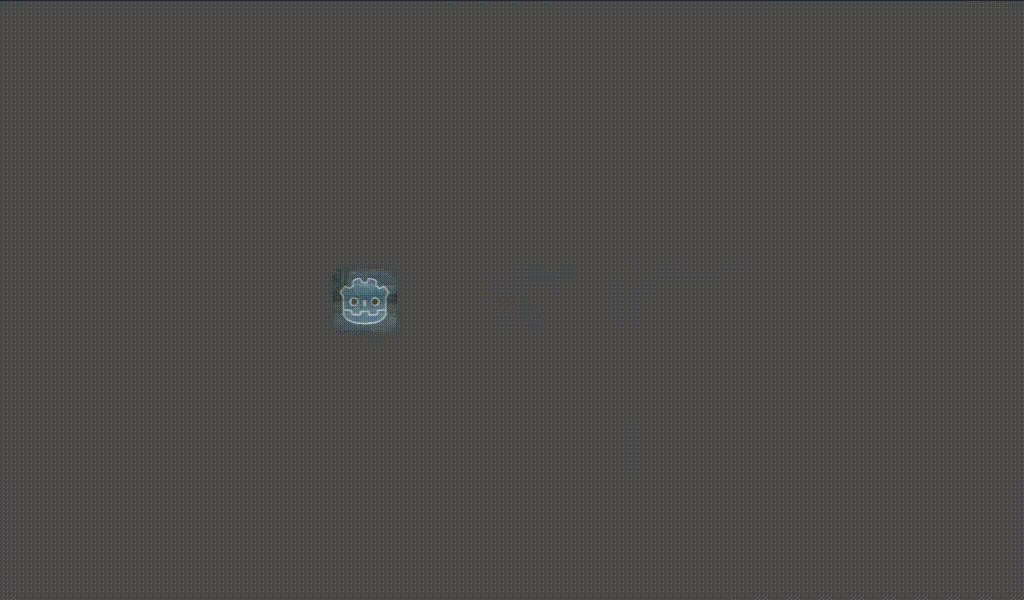
I have a half-transparent TextureRect (some paper-texture) placed all over the screen. The only thing happening in the background is an animated sprite moving across from one point to another (the scene will be instanced occasionally in my project). So this looks like some “Okami” paper-effect…
However, instead of showing the whole full-screen paper, I’d like it to only appear in front of my sprite while the rest of the texture shouldn’t be visible at all. Is there any usual approach how to achieve this?
I think you’re describing a sprite mask here, and for that there’s an example project that demonstrates using Light2D to mask sprites. The ordering of your textures may differ but I think this is the desired result.
https://github.com/godotengine/godot-demo-projects/tree/master/2d/light2d_as_mask
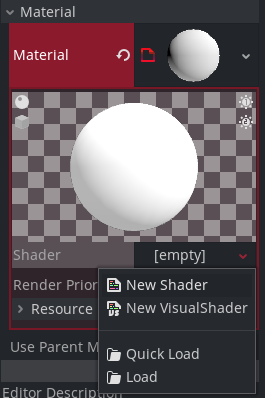
Another approach may be to blend the textures, perhaps using a shader.
spaceyjase | 2022-01-06 09:21
Thanks for your help, spaceyjase and Hugo4IT!
I read the entry in the docs before, but for a beginner like me getting an explanation is obviously much better…
So it works, just as you described it to me! Only one following question came up:
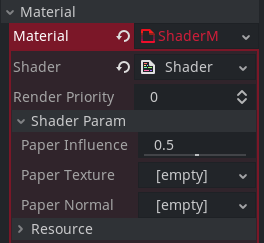
regulating Paper Influence shifts the transparency of the paper texture, making the sprite behind more or less “pale”… is it possible to change the paper texture’s transparancy mode to “add” or “multiply” within the shader-code? That might show the texture while keeping the sprite’s contrast.
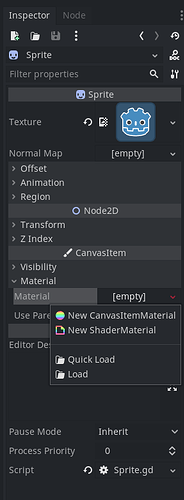
There’s “blend_add” and “blend_mul” mentioned as render modes in the docs, but I’m not able to apply them. I know it’s possible to select such a blend mode on a new CanvasItemMaterial, but could it also be added to our running shader?
pferft | 2022-01-11 15:38