|
|
|
 |
Attention |
Topic was automatically imported from the old Question2Answer platform. |
 |
Asked By |
Newby |
im just making it arm go forward and then back sees simple enough but when i play the arm just flails around the place before finishing the animation. Why. is it a skeleton problem or its just how the engine decides how the arm will reach it final destination.
Could you be a teensy bit specific?
SIsilicon | 2018-05-23 01:37
How can i show images of it i dont know how
You will first need a webpage to host your image. I personally use github, but maybe there’s a better place to host them. Like imgur; but I never used that website before. Then you copy the image’s URL, tap the picture button(shows up when making a comment or answer) and then paste the URL into the text field that appears. And you should be good.
SIsilicon | 2018-05-23 15:21
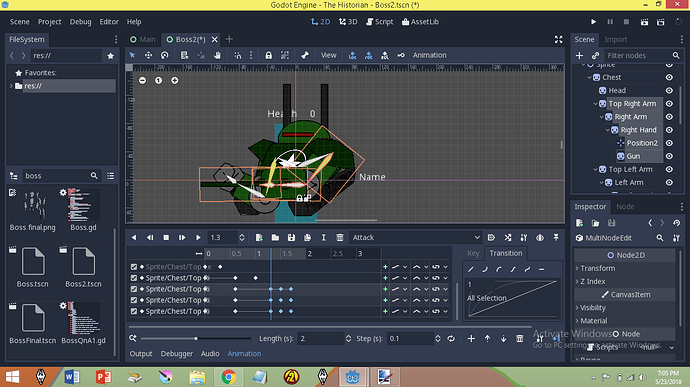
This is the key frame
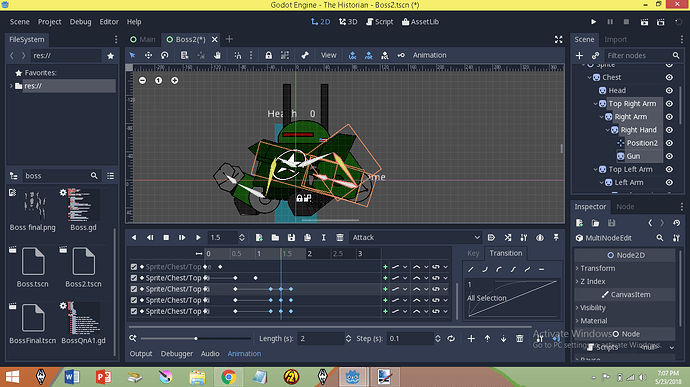
This it the key frame i want it go go to
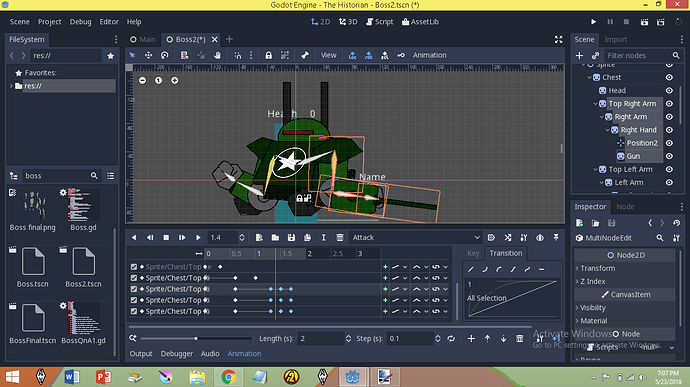
But the transition frames do this
Why are the transition frames not transitioning properly?
|
|
|
 |
Reply From: |
SIsilicon |
Ok I see what’s going on.
The problem
Yeah this a common problem with interpolating rotations. What’s happening is that the arm is rotating the more “mathematical” route.
Your first key frame could be something like 350°. But your other key frame is probably something like 20°. Now if you were to interpolate half way between those two key frames, you’d get 185°! Which is similar to what your third image is showing.
The solution
I came across this same problem when smoothing my players rotation. How I fixed it? I simply add 360° to the second key frame. That’s right. Just rotate your arm a full circle counterclockwise and you should be good to go. But don’t use this trick when the arm already interpolates properly; it will just give you your problem in the opposite direction.
so how do i add 360° to the second key frame is there a place to type it in or something
Well. Your forearm should have a rotation property in the transform part of its inspector right? 
Why don’t you just select the rotation and manually add your original rotation with 360°.
Just make sure that your animation is on the second keyframe so that when you press the key beside the rotation property, it will override the original.
SIsilicon | 2018-05-25 15:22
Ok I think i understand it now my arm was in the the positives when it should have been in the negatives thanks i minus 360 on my arm and it works