Godot Version
Godot 4.1.1
Question
Hi, sorry if this problem has been asked somewhere before and I’ve missed it.
I’m currently working on a UI for my game within which I have drop-down sections for different categories of buttons the user can press - not ‘dropdown’ like the OptionButton node, instead very similar to the dropdowns in the properties pane (with the different categories like Layout/Localization/Tooltip/etc… that can be opened).
I’ve made the dropdown tabs their own scene that I can just make instances of (since it has it’s own script and container and such inside of it, and I want to create multiple tabs) but then I run into the issue of each of the tabs being their own self-contained scene. When they’re their own scene, I can’t put the button nodes into the tab’s container since the container is a child node and not visible when an instance of the scene is created in another scene.
I can think of a few ways around this, such as using a script at startup to place them in the correct spots or by enabling ‘Editable Children’ and placing them in the container that way, but I’d rather have them be visible in-editor and I’m not sure what the ‘proper way’ to do this is, or if I’m going about this in completely the wrong way.
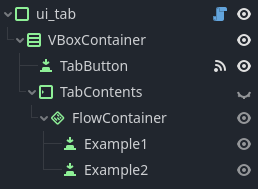
Here’s the tab’s scene, with a few example buttons for what I want the structure to look like for the instances (I don’t want them as part of the scene itself, though, since they’d be different for each scene):

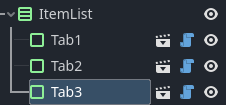
Here’s the instances, where I can’t access the child container:

Any advice would be appreciated, thank you!