Godot Version
v4.3.beta.custom_build [be56cab58]
Question
I have written a little scene, just placing a few low-poly assets into a world environment. When I run this locally on my Mac or on my Pixel 7 phone (both with the “Mobile” renderer), I get a light ground, with dark shadows, as expected.
When I am running the same scene in the browser I get a dark floor with “shadows” that happen to be considerably lighter than the floor.
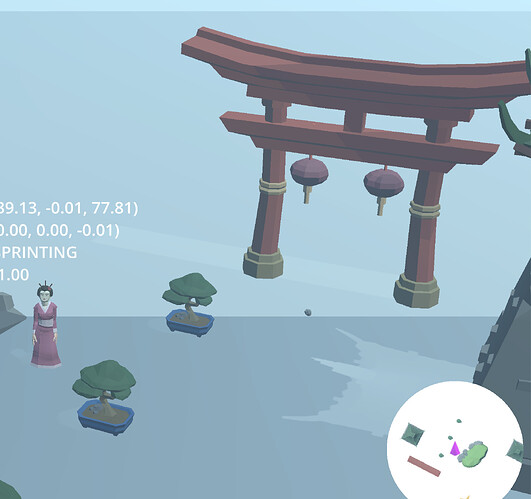
See this screenshot, both the archway and the tower should throw a dark shadow.
Any pointers how this could be possible?