Godot Version
v4.3.stable.mono.official [77dcf97d8]
Question
I’m working on a turn based combat system, and I have made an “action drawer” for the player to pick abilities to use. The way it works is pretty simple, I pass the selected character to the drawer, and for each skill in its skill list I add a SkillButton as a child to the GridContainer. When the button is clicked it emits a signal with itself as the argument, which is received by the action drawer, which in turn emits another signal with the SkillButton’s skill. I also have separate skill buttons for specific skills (attack, rest and defend), which are part of the Drawer scene itself instad of being instantiated at runtime.
So here is the problem: for some reason the buttons becomes unclickable when added to the grid, and for some reason their background also disappears.
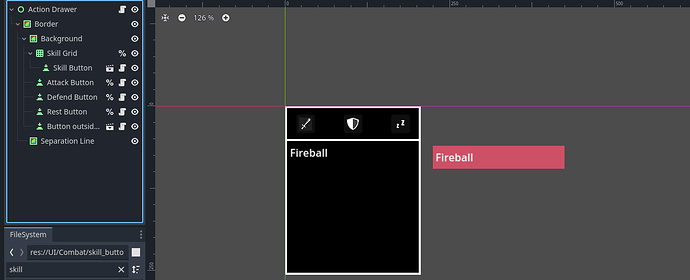
Take this scene:
As you can see there are two buttons, one inside the grid, and one outside. The one outside has a red background and is clickable once I run the scene, but the one inside the grid isn’t, and the red background isn’t there.
If I move the button outside the grid inside, it also loses the red background and the ability to be clicked, but the opposite isn’t true, even if I move a button inside the grid outside, it still lacks the background and the ability to be clicked.
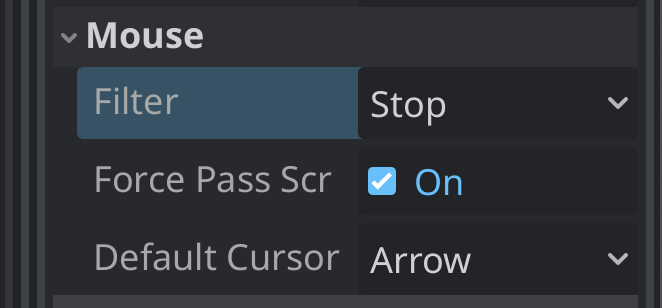
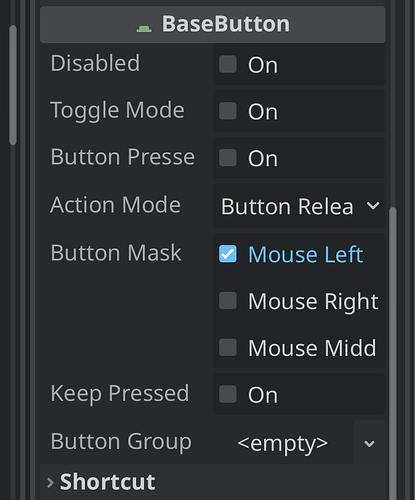
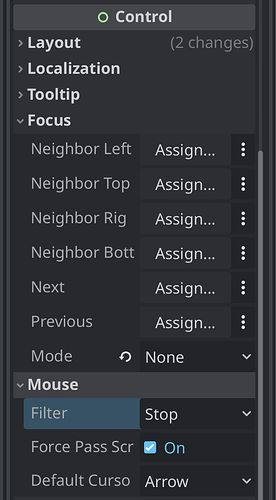
I tought this might be an ordering issue, but even if I set the button’s Z index to 1000 the background still isn’t visible, and even if I set every other CanvasItem in the scene to ignore the mouse, it still doesn’t become clickable.
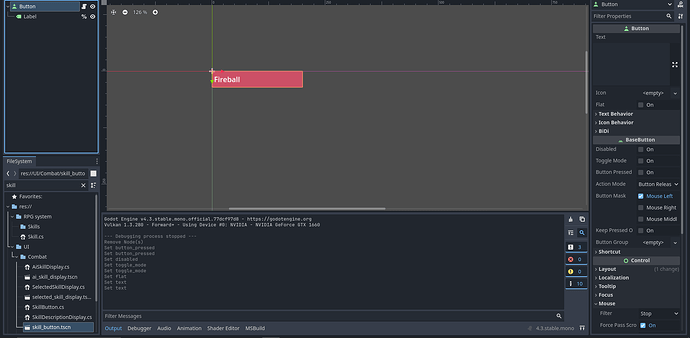
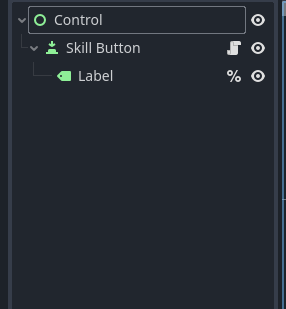
This is the SkillButton scene
And this is the SkillButton script:
public partial class SkillButton : Button
{
public Skill skill;
Label label;
[Signal] public delegate void SkillButtonDownEventHandler(SkillButton self);
public override void _Ready()
{
label = GetNodeOrNull<Label>("%Label");
ButtonDown += OnButtonDown;
}
public void LoadSkill(Skill s)
{
skill = s;
if (IsInstanceValid(label)) label.Text = s.name;
}
void OnButtonDown()
{
EmitSignal(SignalName.SkillButtonDown, this);
}
}
Does anyone know what’s going on?