Hi everyone, i have a ui problem here that involves a blurring shader.
I have this issue where i want two planes that have a blurring effect on them. The idea is that plane 1 blurs the background and hold the ui above the blur effect
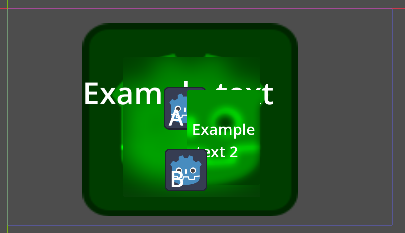
here is an example shot of my mockup

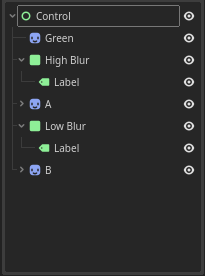
here is the scene tree

and finally here is the script for the blur shader that i got off the godot shaders page
shader_type canvas_item;
uniform float lod: hint_range(0.0, 5) = 0.0;
uniform sampler2D SCREEN_TEXTURE : filter_linear_mipmap,hint_screen_texture;
void fragment(){
vec4 color = texture(SCREEN_TEXTURE, SCREEN_UV, lod);
COLOR = color;
}
Green is my background, and High_Blur is supposed to represent the base node for the ui, i went ahead and gave it some text. Low_Blur is supposed to represent my popup node. Both of these nodes share the same material thats supposed to blur out whats behind it. As you can see, Low Blur actually hides Image A and High Blur’s text.
Do you guys have any ideas as to how Low Blur can still blur out the background, and blur out example text and image A instead of hiding them? Thank you in advance for your help