it still appears pressed even after moving outside the button image, but it wont send the signal of pressed or clicked if you release it outside the button click mask which in default should be the texture size of the button
In my project at least, the button is still pressed and functioning even when it’s not in the button hitbox. You still need to hold down the click button, but if you leave the area, it still works.
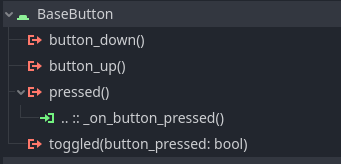
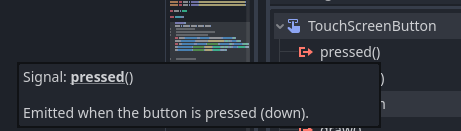
interesting, the signal is from pressed too?

like this?
if it’s from button_down, then it’s of course pressed
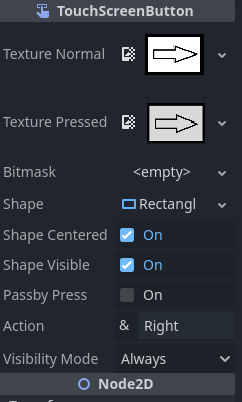
actually, I’m using touchscreen buttons. Idk how different those are from regular buttons though

it’s what it said it’s, so it will trigger whenever the button down
the workaround is to just detect pressed from released() signal instead
the perfect way to detect pressed, is to use both
so the press will count only if both pressed and released signal emitted

How I am doing it right now is I just have the button set to the action I want it to be
where the code to handle the pressed?

where is the touchscreenbutton’s pressed signal handling here?
I never used that, I just assigned the “Right” action to the part of the touchscreen button that says “Action &” in the inspector part
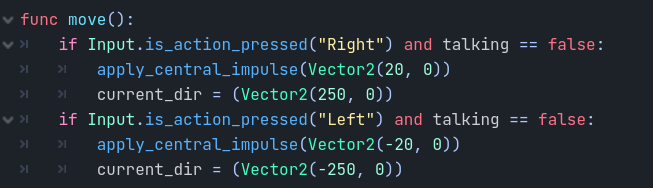
this is quite complicated, as you will need to detect mouse/touch global position to determine if it’s already outside the touchscreenbutton, if that happen, then the Input.is_action_pressed(“Right”) will not be accessed. so hence no more pressing
So should I take out the “right” action in the inspector part and find another way, or can I still use it, just with some changes?
you can keep it, but now it needs a function to detect whether or not current mouse global position is inside the touchscreenbutton’s texture or not
if it’s inside the texture, then the movement will commence
else, no movement
Ok, but what about if this was ported to mobile devices, would the mouse thing still work?
yes, it’s still, or else you could add a Control node as a child of the touchscreenbutton, and the Control node has the size of the Touchscreenbutton’s texture size, the control will now has mouse enter and mouse exit signal, when the mouse enter signal emit, the movement should be able to happen, but when it exits, no more movement can be done, it simply can be done by putting boolean as a condition along with the Input.is_action_pressed("Right") and talking==false :
So, what way do you think would be the most efficient?
the Control way should be the way
the mouse global position will need to use math of current touchscreenbutton position and texture size to count if it’s inside or not
added control node, now what?
in the nutshell, this