Godot Version
v4.2.1
Question
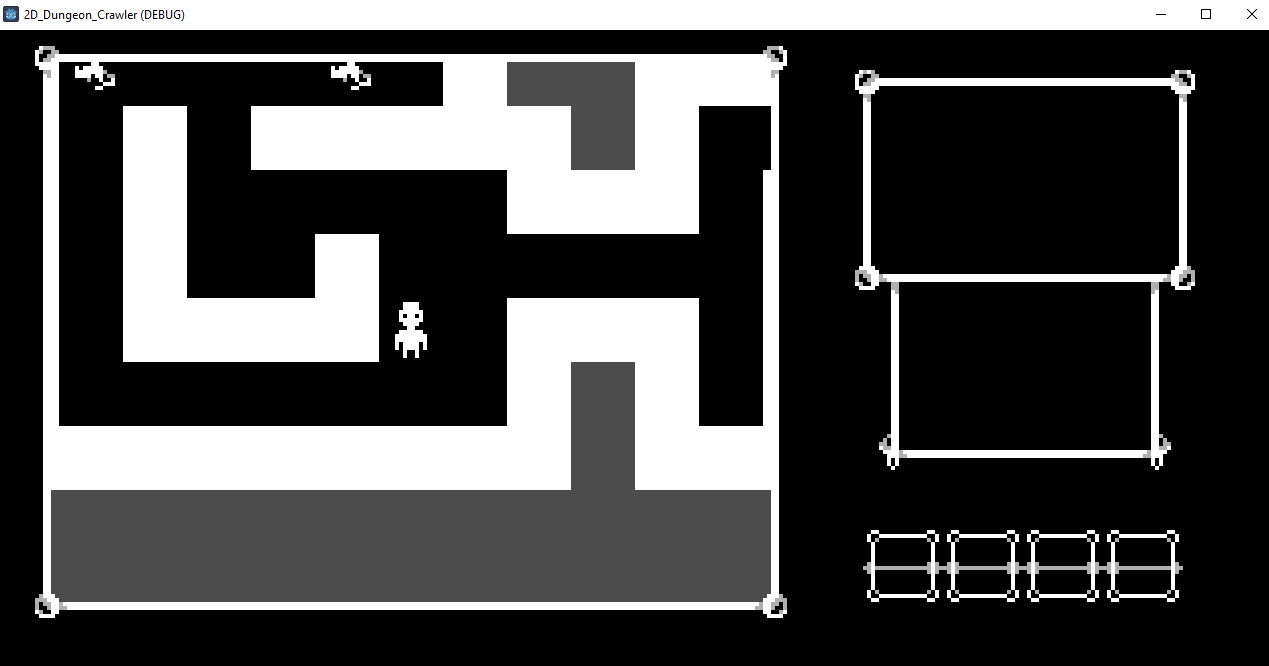
I’m developing a small 2D dungeon crawler game and want to keep the gameplay in a smaller portion of the overall window (as can be seen below).
This gameplay section is being kept to a 4:3 ratio using a SubViewport, however the window ratio is 16:9. I think this might be causing the distortion in the visuals presented by it.
My thinking is that the different ratios of the window size(16:9) and the viewport ratio (4:3) are causing it to be squished. I’m really not sure what to do about it, so any suggestions would be great!
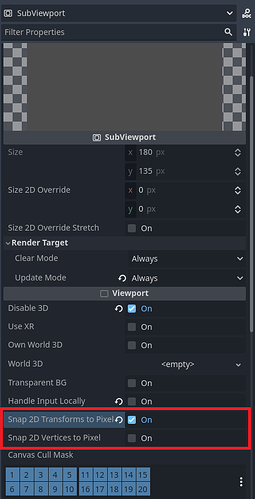
Setting changed for the viewport to be pixel art friendly is:
- Canvas Items: Default Texture Filter: Nearest
I’d have more images to show exactly what I’m talking about, and other settings, but I’m unable to have more than one embed as a new user.
As I’ve written this, I’ve realised that I could probably just use an offset camera that would centre the player in the 4:3 zone, and hiding the rest with the UI overlay, instead of using a viewport. That being said, I’m still interested in any solution to the viewport issue.