Godot Version
4.3
Issue
Hi, making a point-and-click game. I was about to create a system so that the player could look left, allowing them to see the leftmost corner of the room. You’ve probably seen that in a lot of escape room games. Problem is, the button doesn’t detect when it is clicked.
The reason I am so stuck is because the nodes being used, the signals and the script are exactly the same for the items that the player can interact with, and those work perfectly. I don’t understand why it’s not working with this one in particular.
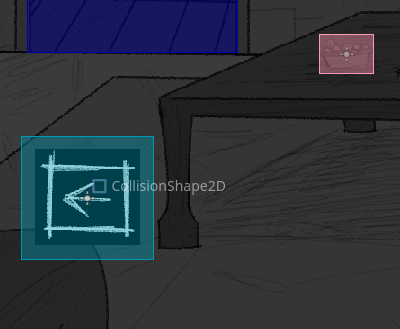
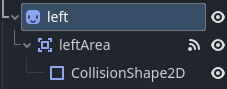
It’s a Sprite2D (for the button’s sprite), with an Area2D child named leftArea, and the area’s child being a rectangular CollisionShape2D. Area2D sends an input event signal to my main script:

func _on_left_area_input_event(viewport: Node, event: InputEvent, shape_idx: int) -> void:
if event is InputEventMouseButton and event.button_index == MOUSE_BUTTON_LEFT:
print("clicked!")
And nothing happens. It’s not supposed to just print, I just wrote that to check if it was working; it doesn’t even do that. Nothing shows up on my output window.
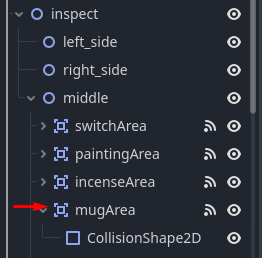
What is puzzling me so much is that this script, particularly the beginning of it, is identical to the ones for my objects. Here’s a mug you can click on as an example.

# COFFEE MUG
func _on_mug_area_input_event(viewport: Node, event: InputEvent, shape_idx: int) -> void:
if !detail_selected and event is InputEventMouseButton and event.button_index == MOUSE_BUTTON_LEFT:
$dialog.visible = true
detail_selected = true
$dialog/label.text = "An old, slightly cracked coffee mug. The liquid has completely evaporated, though some powder still lies at the bottom. A cockroach seems to have stolen some. It looks content."
dialoganim()
It works flawlessly.
(‘detail_selected’ is triggered when there is a dialog box, so it prevents the player from clicking something else during dialogue and possibly glitching the game. I removed it for the look left button in order to test it. I have tested it with “if !detail_selected” present; result is the same, no clicks detected.)
They are all under my main script, they all work essentially the same way, the only difference is that my objects don’t have sprites attached to them because the objects were drawn in the background itself (since I don’t intend for them to be picked up). But I also tested with the leftArea as a child of the root instead of the sprite and, again, the result is the same. I cannot figure out why this specific Area isn’t working when it is identical to all my other ones and all of the other ones are working fine.
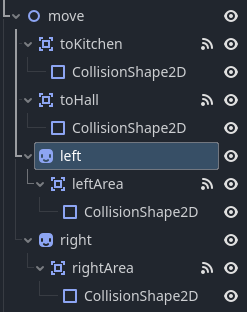
Is the order in which a signal is placed in the script relevant? I played around with that, moved it around, nothing. Is the order of nodes inside the tree relevant? I also moved it as well, nothing. I put the button inside a Node2D called “move” which also houses two other areas which let you enter other rooms (one leads to the kitchen, as an example); and guess what, they work. It’s… Literally just these that don’t. Out of all of them. (I’m testing just the one for looking left right now, but the right one doesn’t work either.)

I don’t know if it’s the Area that is the problem because it does detect when the mouse enters it. I have a few simple functions for changing the mouse’s icon, attached the mouse_entered and mouse_exited signals to the correct ones, and it works. So it does detect when the mouse hovers over it, but not when it clicks.
Would using an actual Button node work? I don’t see why that would be needed when, again, everything else has been working normally. Genuinely lost here.