I’ve been working on a system to have a dynamic skin for the player character in my 2D top-down pixel art game. This would allow me to have hundreds of armor pieces, without needing to draw the hundreds of thousands of animations to accommodate for all the possible armor combinations. After getting the basic UV mapping done (link to forum post below), I finally have a working skin swapper. There are three basic components: a sprite sheet, a skin map, and a skin index.
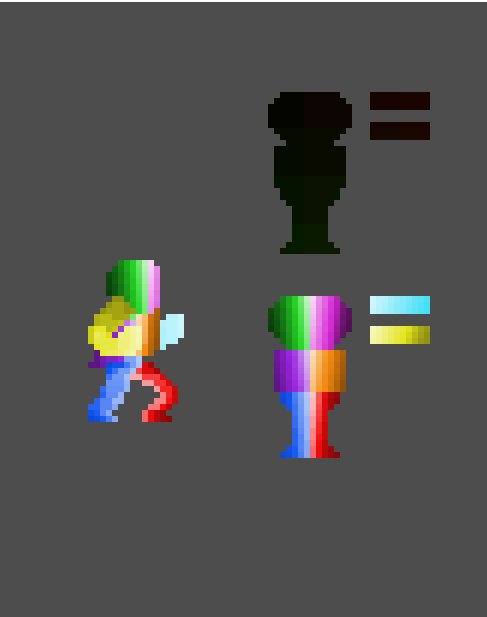
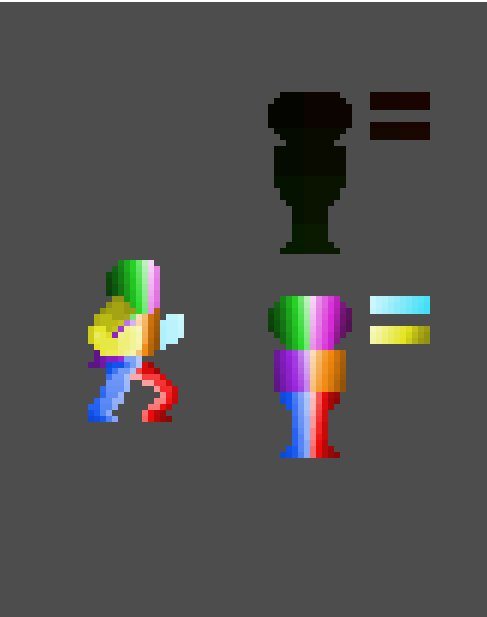
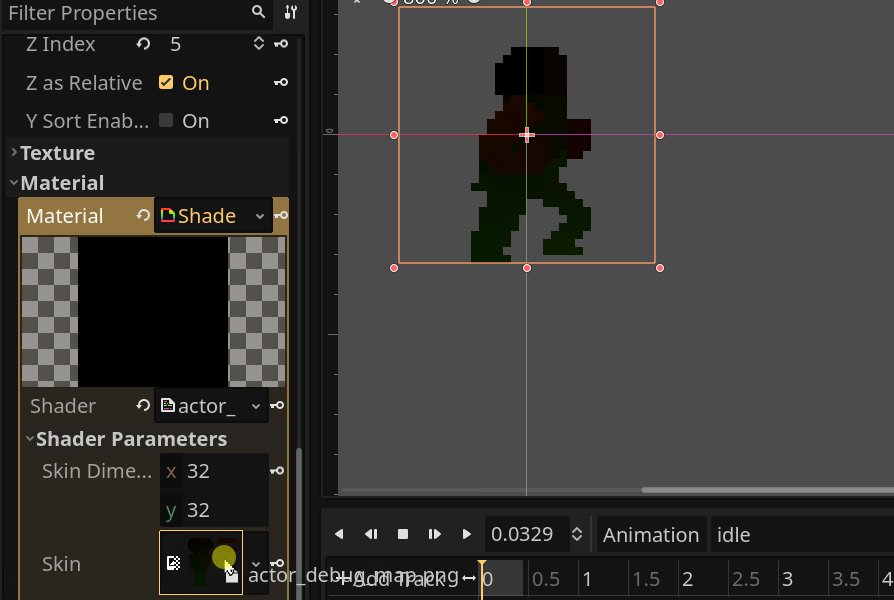
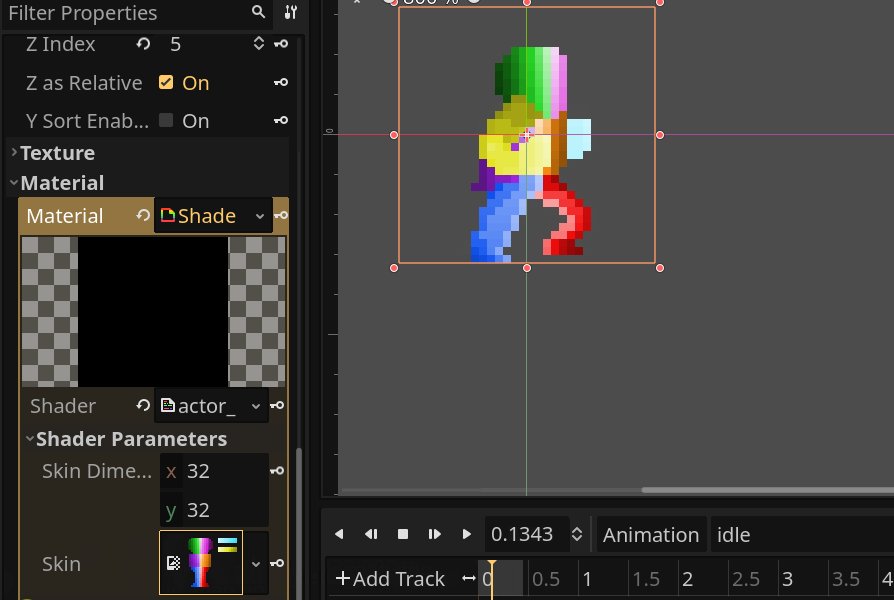
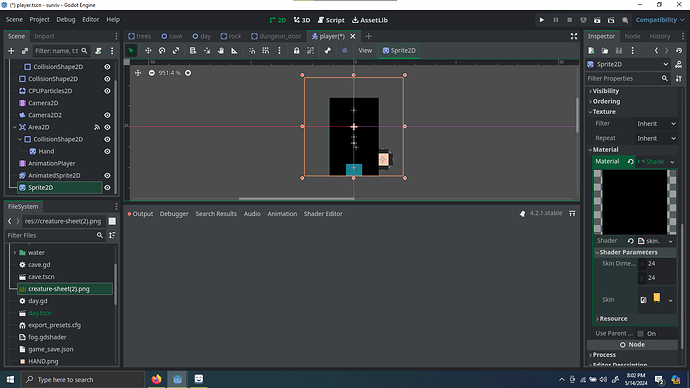
The player sprite sheet, whose pixels act as coordinates is used as the sprite2D and has the shader from my previous post assigned to it. In my previous post I used the player character’s nose pixel as the example, so I will do that again. The player’s nose always has rgba values of (10, 3, 0, 255).
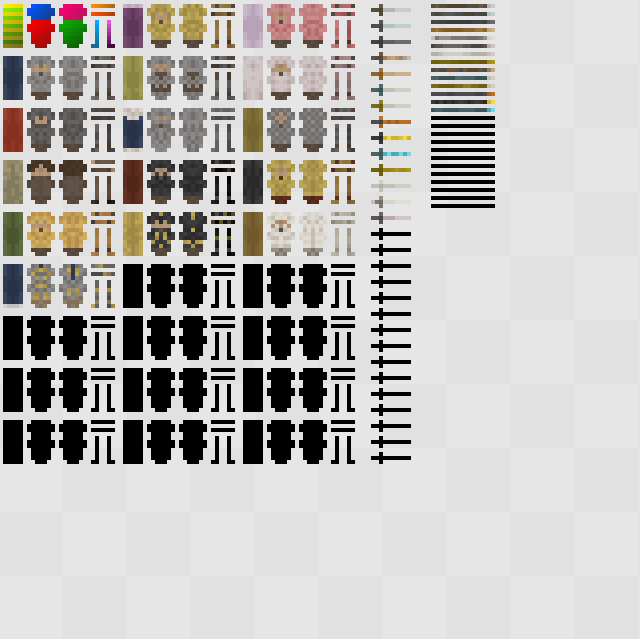
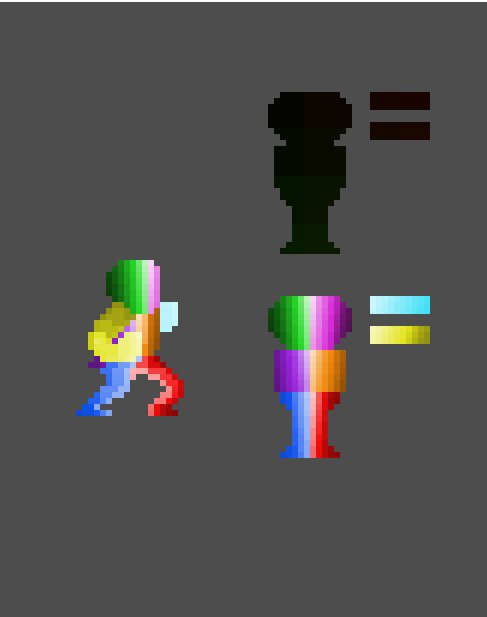
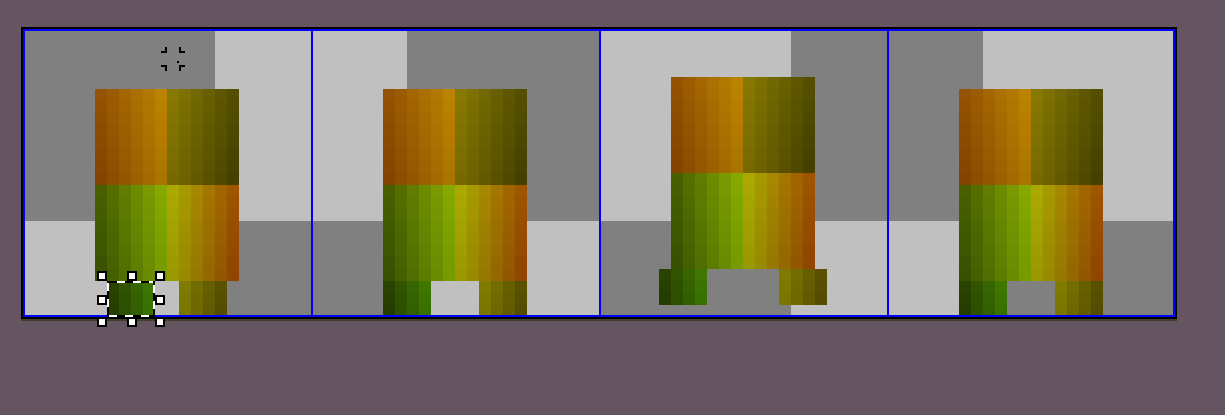
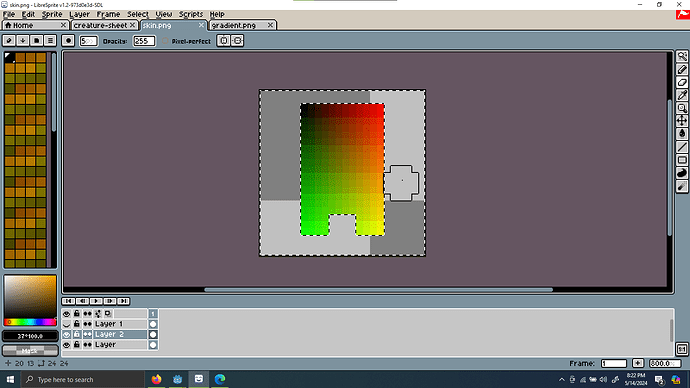
Above is an example of the sprite sheet for the first frame of the forward idle animation, if you look closely, you can see that each pixel has a slightly different color. These colors are based on the the UV coordinates of each pixel of the player_skin_map. For the example of the nose, the pixel that represents the nose is 10 pixels to the left and 3 pixels down (give that the top left pixel is (0, 0)). Here is the base player_skin_map:
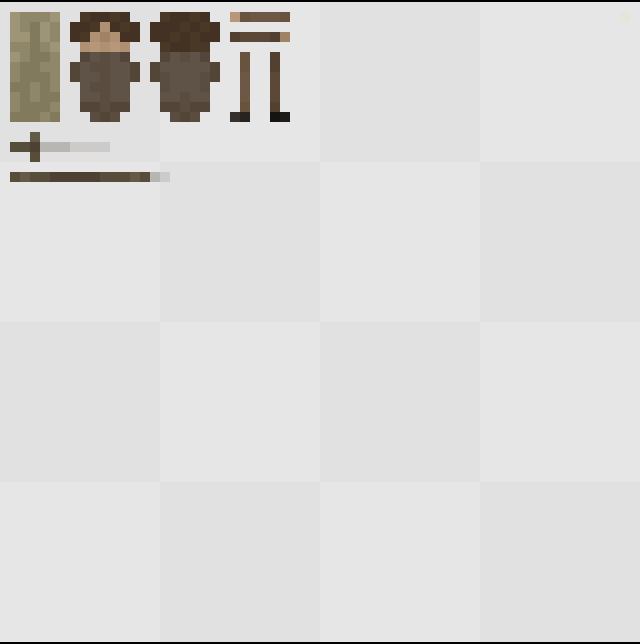
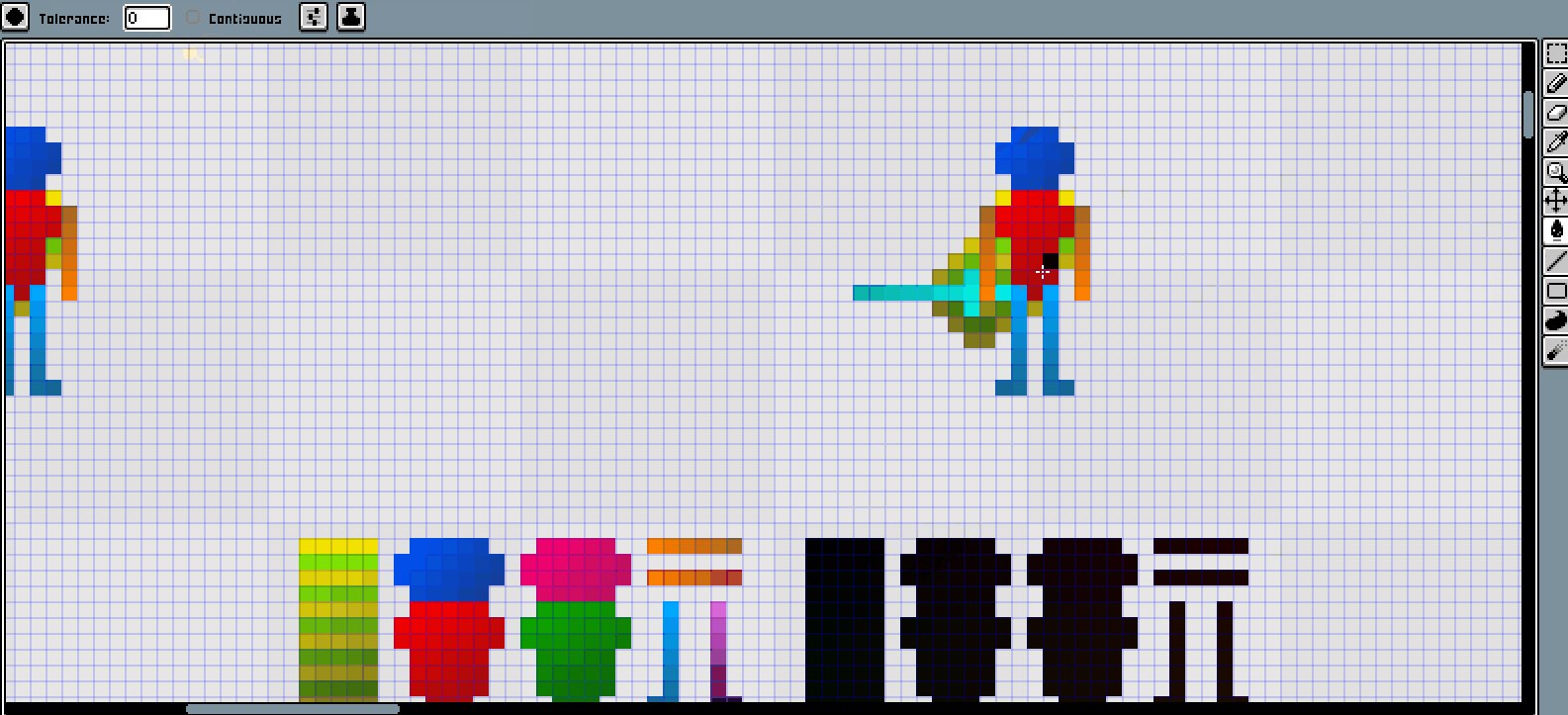
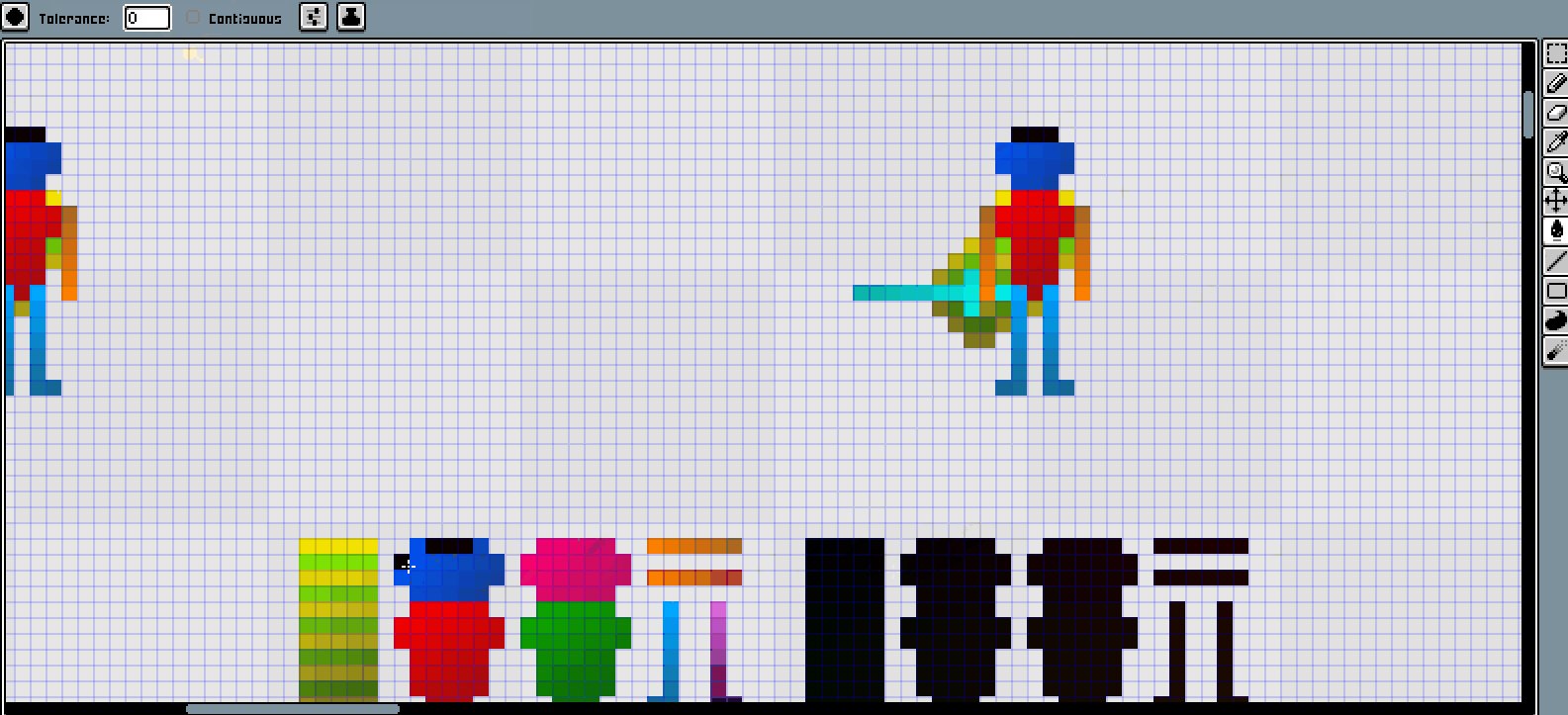
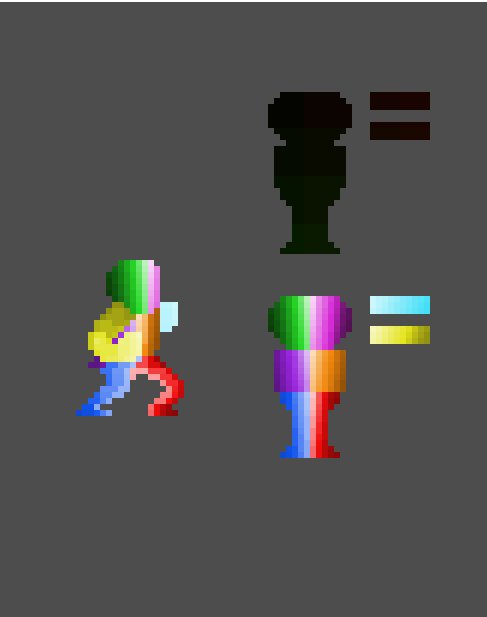
The last component, the skin index, is just a collection of textures I can assign to the player_skin_map in order to change the player’s appearance. This, from a development standpoint, makes it really easy to change the look of armor sets and weapons. I just have to update this texture:
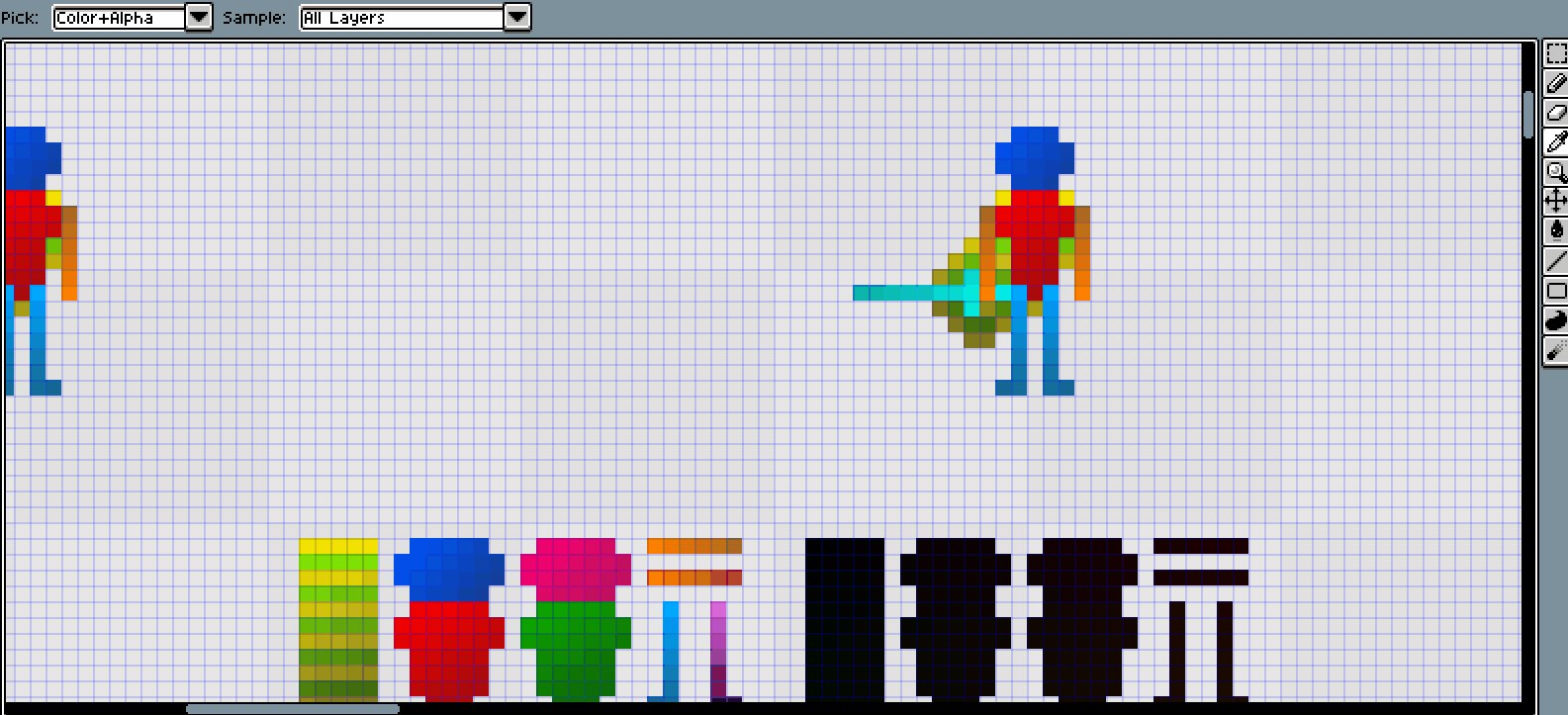
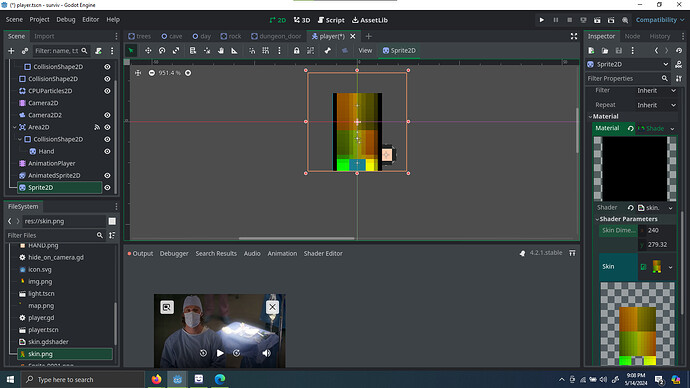
My system for applying textures from the ‘skin index’ to the ‘skin map’ just involves collecting rect2 values from the index and setting them on rect2 values of an ImageTexture of the ‘skin map’. Each armor piece has its rect2 stored in a skin database script and each armor location on the skin map also has its rect2 values stored.
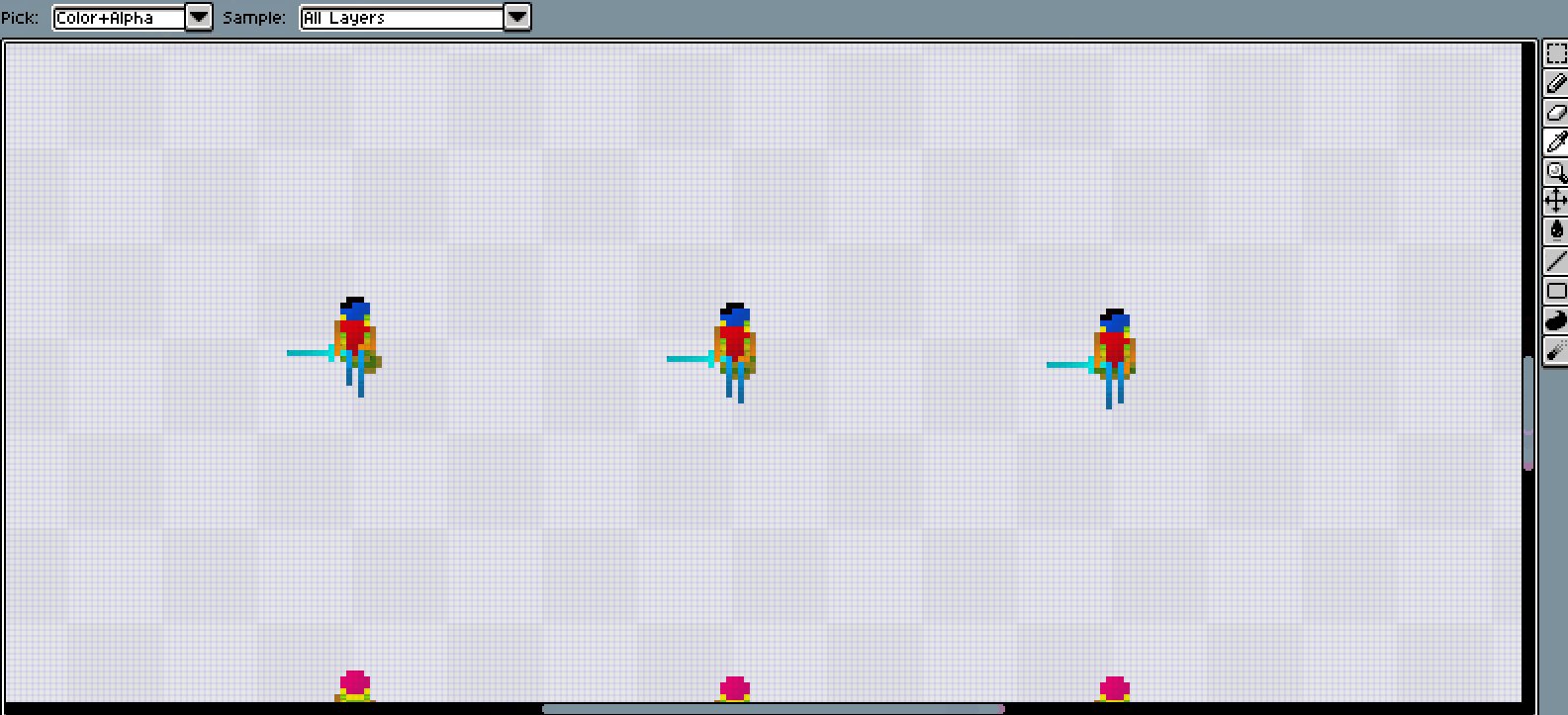
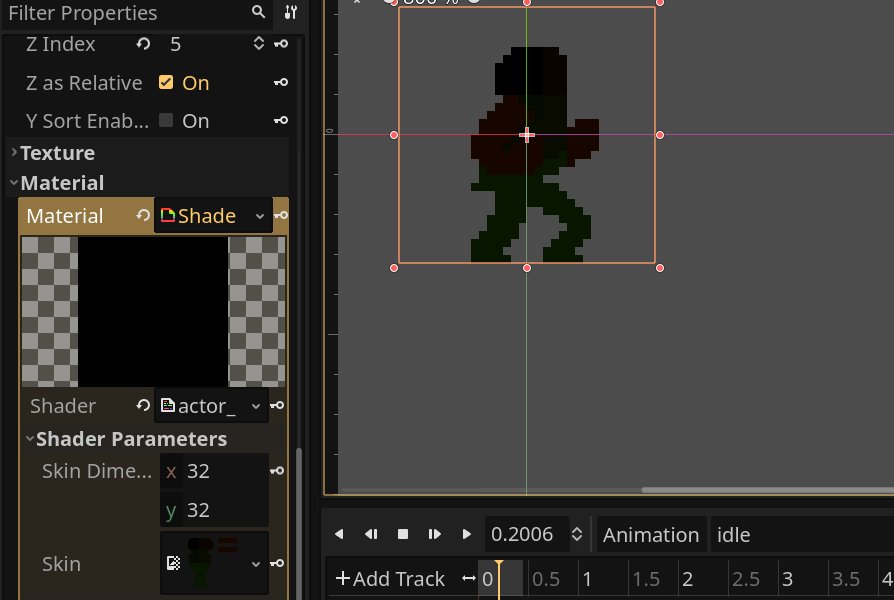
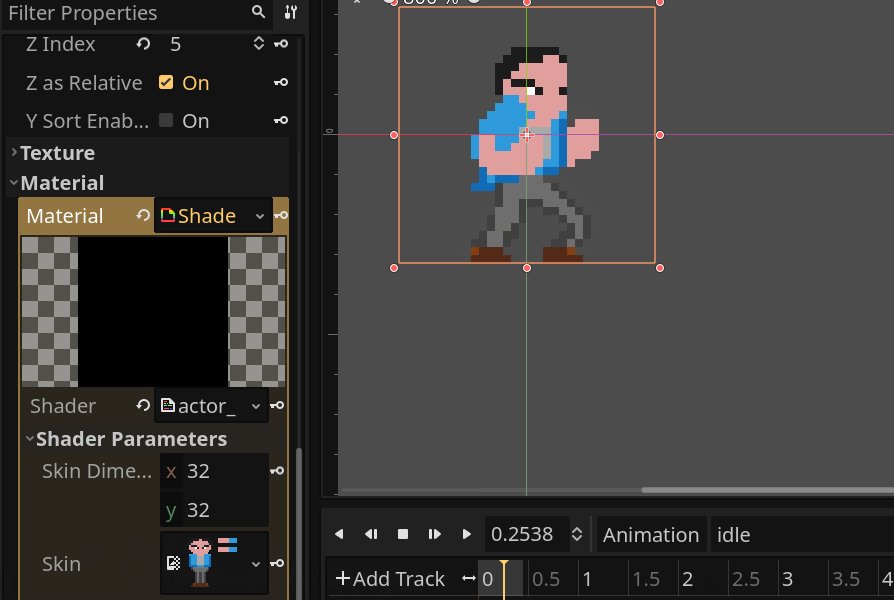
Here’s a clip of it all working. I think this is a really cool system, so I’d thought I’d share it in case someone else wants to use similar techniques.

If there is a lot of interest, I can go more into detail about all the scripts I have for this system. But I’m sure most other people could do it better than me honestly, because I’m still pretty new to coding and gamedev.
Original post: