Veroni
July 16, 2024, 9:05am
1
4.2.2
I just have a simple shader:
shader_type canvas_item;
void fragment() {
vec4 color = texture(TEXTURE, UV);
float brightness = (color.r + color.g + color.b) / 3.0;
// Apply the effect only on darker pixels (brightness threshold can be adjusted)
if (brightness < 0.5) {
vec2 pixel_coords = FRAGCOORD.xy;
if (int(pixel_coords.x) % 2 == 0 && int(pixel_coords.y) % 2 == 0) {
COLOR = vec4(0.0, 0.0, 0.0, 1.0); // Set pixel to black
} else {
COLOR = vec4(0, 0, 0, 0); // Set pixel to transparent
}
} else {
COLOR = vec4(0, 0, 0, 0);
}
}
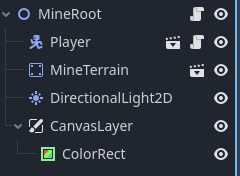
With this scene tree:
And I’m trying to make a shader that adds a dithering affect (I just need help setting it up) however, the shader only affect the color rect and not the entire viewport
Thank you,
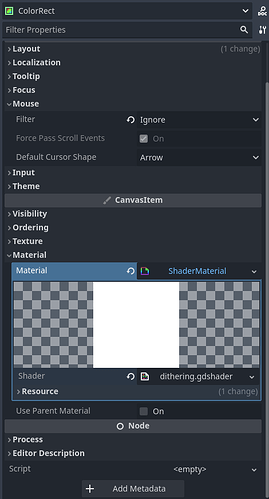
Set the ColorRect node’s anchor mode to full rect, this’ll do.
1 Like
Veroni
July 16, 2024, 4:44pm
3
It already is set to full rect.
You need to create a uniform for the screen texture
shader_type canvas_item;
uniform sampler2D screen_texture: hint_screen_texture;
void fragment() {
vec4 color = texture(screen_texture, SCREEN_UV);
float brightness = (color.r + color.g + color.b) / 3.0;
// Apply the effect only on darker pixels (brightness threshold can be adjusted)
if (brightness < 0.5) {
vec2 pixel_coords = FRAGCOORD.xy;
if (int(pixel_coords.x) % 2 == 0 && int(pixel_coords.y) % 2 == 0) {
COLOR = vec4(0.0, 0.0, 0.0, 1.0); // Set pixel to black
} else {
COLOR = vec4(0, 0, 0, 0); // Set pixel to transparent
}
} else {
COLOR = vec4(0, 0, 0, 0);
}
}
2 Likes
system
August 15, 2024, 5:50pm
6
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.