Godot Version
4.3.stable
Question
So, I am coding a strategy game, and I have problem with moving armies around the map. I need to change the army position to current scripts parent’s center, but the parent’s location is always in center of the game. So I would need to calculate the parent’s (Polygon2D) center point.
$"../../../Armies/Army".position
Thank you a lot for any help! 
You should use global position. Although if you say the parent global_position is already at 0,0 then it won’t matter.
You can use a center of mass formula. Or you could orient the polygon to what you think is the center at the local 0,0. Which would direct any unit to the center if you used its global position.
The global position is always (-278, -4) or (0, 0). But how I could calculate the center, could you provide an example code? 
Sorry, no free lunch.
Center of mass usually uses the derivative of a function that describes the shape. Since you are manually plotting points there are algorithms to do this.
https://blog.mapbox.com/a-new-algorithm-for-finding-a-visual-center-of-a-polygon-7c77e6492fbc
But honestly just having the polygon a child of a 2d node and offset it to a visual center by hand would be easier.
1 Like
Sorry, but I don’t understand?
Okay, so I will tell specifics. I have a lot of different nodes. So I want a easy way of moving sprite from another polygon to another
-Area2D
→ Polygon2D
----> Area2D
---------> CollisionPolygon2D
I would center the polygons on the area2d local zero then move the sprites from one area to the other area.
sprite.global_position = target_area.global_position
This would snap, so you would deploy whatever something you want.
1 Like

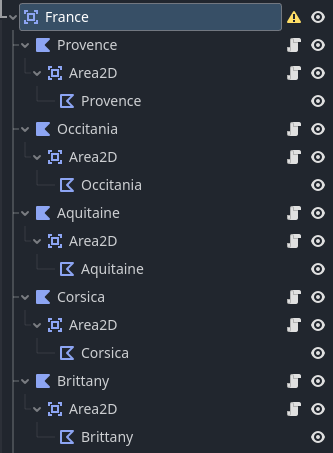
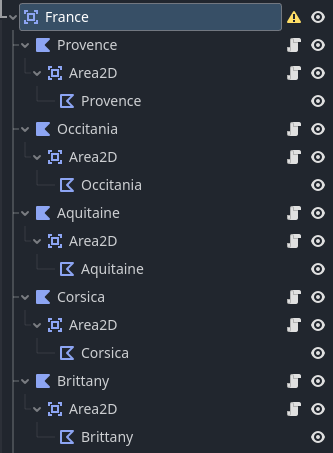
The Scene tree looks like this
1 Like
I moved the top Area node to the center and then one by one the Polygons to their place, but it has still the same position…
And the position and global position are exactly same rn.
From your map of France. I assume you select a unit, then click an area2d to move.
All that needs to happen for the sprites target position is to use the selected area2d.global_position
Each provence you will place an area2d at its center, and with a collision to select a provence.
I know that already, but the position is not working. The position is always the same. 0, 0.
are the areas positions on the center of the provences? Or are the areas in the default corner, on (0,0), with the collision shapes drawn with an offset?
I am currently using the poly, not collision/second area as the target position
Same thing applies, is the poly that represents the provence centered with the drawn shape or is there an offset with the node position at the default location.
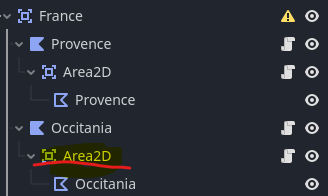
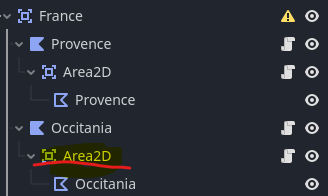
So I should move the second area2D?
I would, because it will be part of the selection code and you wouldn’t have to grab the parent node with a $../.. syntax, which is typically bad practice. And it will allow to change the center really easily if you need too.

So I would this move and then it’s child back to it’s place?
The tree doesn’t tell me much. It’s fine where it is, just the transform layout of the scene should look like this.
Where the area 2d acts like the center
![]()