Hello everyone.
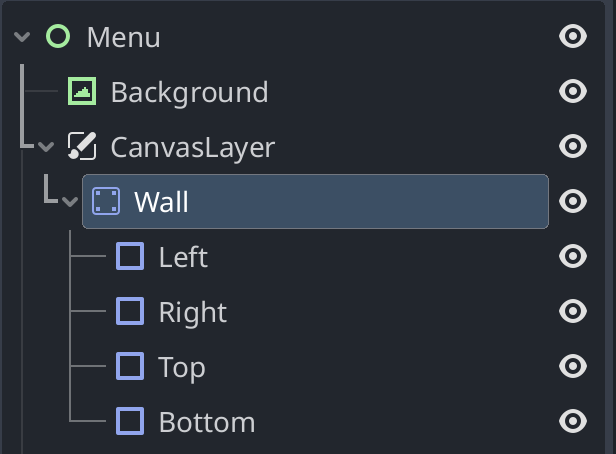
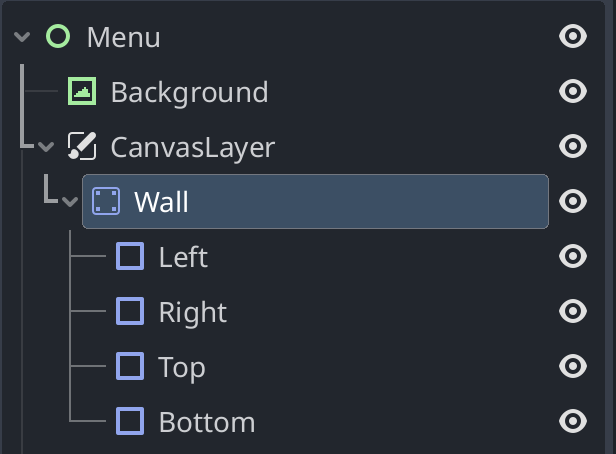
I want to make a work like Bubble Shooter game with Godot 4.3 and in this game, I used CanvasLayer>StaticBody2D>4 CollisionShape2D nodes for the ball thrown from below on the edges to return to the game scene. These 4 CollisionShape2D nodes are for the right, left, bottom, top.
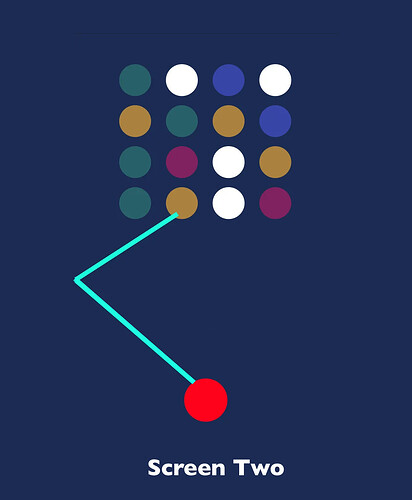
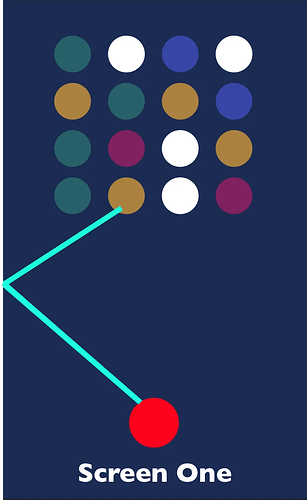
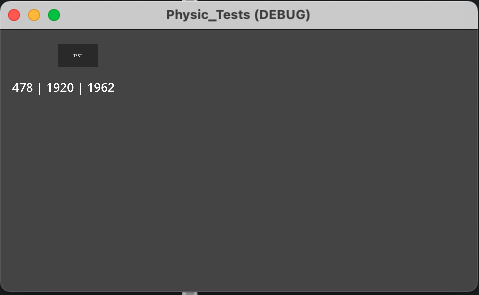
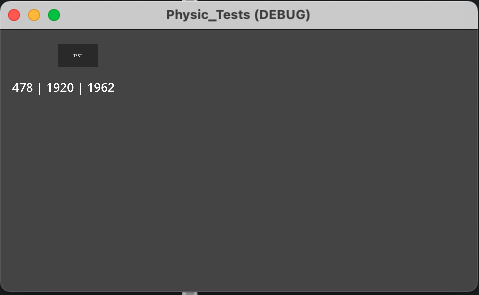
Now I used them with CanvasLayer to keep them in the same position on all devices, but on devices that grow in size, I get results like the example in the image below.
What should I do to keep these borders in the same position on all devices?
I use 720x1280 as window width in Project Setting.
Thanks for your help.

have you already tried different stretch settings ?
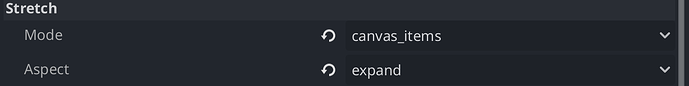
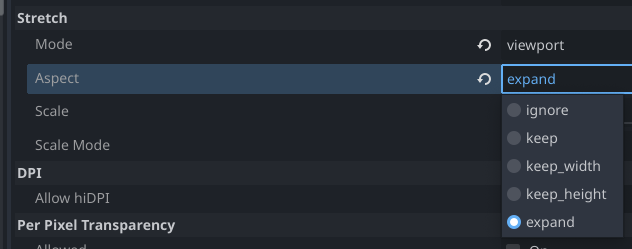
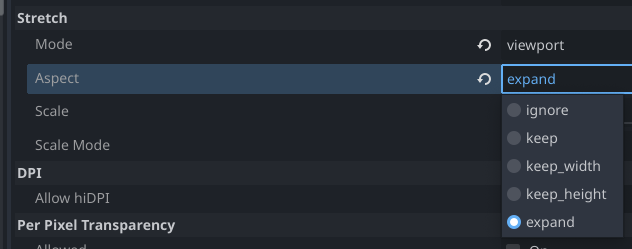
My settings in project setting are as follows.
Then you would also have to make your objects smaller. I think.
What are the results with viewport and all the other settings?
Screenshots / Tests
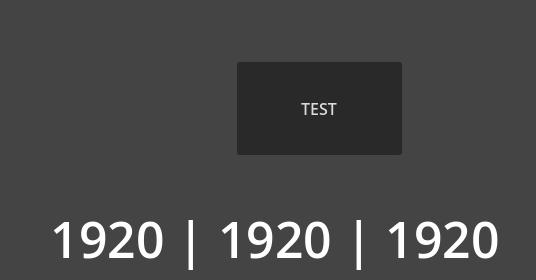
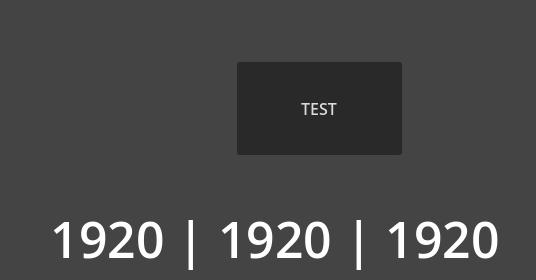
To me it looks like everything is scaling properly. Your target resolution should be FullHD. So that the objects are not pixelated too much after scaling. (2k is already standard on modern smartphones/tablets)



Debug-Info:
func _process(delta: float) -> void:
%Info.text = str(get_viewport().size.x) + " | " + \
str(get_viewport().content_scale_size.x) + " | " + \
str(get_viewport().get_visible_rect().size.x)
pass
I have done all the work with canvas-items and expand option and all my work looks correctly on every device.
The other options you mentioned do not adjust my work to all devices. Only these options work properly but the “wall” node I gave just doesn’t work?