Godot Version
Godot 4.2.1
Question
Hello everyone!
So I’m trying to implement a “delete saved game button”.
The idea is to delete a button (and its correspondent saved game) that’s being instanced on my scene depending on the number of saved game folders I have. Here’s the thing:
I can print the name of the instanced button when I click it, so I know its name. What I’m trying to do is: Click on one of the saved games and then click on “delete” to delete the save and queue_free that instance. Tried signals but I’m very green and keep scratching my head…
An easy way to find stuff like that is to add the instanced item to a group, then just get things in the group.
for ex:
for item in get_tree().get_nodes_in_group(“SAVED_GAMES”):
(alternatively, you can add them to one of the various UI lists and then find by index)
1 Like
Thank so much for replying 
When I print the “item” in that loop I get all the buttons:
Like this:
LoadButton:<Button#33655096548>
@Button@9:<Button#33738982639>
@Button@10:<Button#33822868829>
@Button@11:<Button#33906754912>
@Button@12:<Button#33990640995>
@Button@13:<Button#34074527078>
@Button@14:<Button#34158413161>
@Button@15:<Button#34242299244>
@Button@16:<Button#34326185327>
@Button@17:<Button#34410071410>
But now… How can I make the last clicked “button” lets say @Button@16 to get deleted by my delete button? Should I go crazy and do an if for evey possible save until lets say 100? That would seem weird xD
Oh I see where you’re running into the issue. How are you creating the unique identifier for the button in the first place?
Actually - let me make this simpler. How are you passing in the button clicked event?
1 Like
I’m accessing my saved games dir and running a for loop for each saved game folder.
Each loop is making an instance of a load button scene and givin it its properties. Here’s the code:
func _ready():
var dir = DirAccess.get_directories_at(“user://savedGames”)
for i in dir:
var button : Button = LoadButton.instantiate()
button.LoadButtonDown.connect(OnLoadButtonDown)
var file = FileAccess.open("user://savedGames/" + i + "/" + i + "_saveGame.json", FileAccess.READ)
var content = file.get_as_text()
var obj = JSON.parse_string(content)
button.SetupButton(obj)
var index = dir.find(i)
print(index)#testing
button.text = "Reverie Saved Game " + str(index)
$Panel/ScrollContainer/LoadButtons.add_child(button)
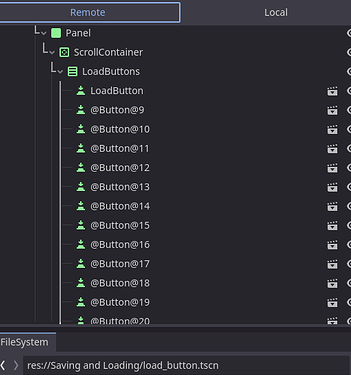
And this is what the remote shows:
Ah! Excellent. Then you just pass in the index on click and can manipulate the button that way.
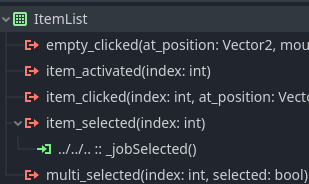
/edit adding screenshot of similar method:

1 Like
You can even do stuff to make it joystick compat (or more so) like:
func _jobSelected(_index):
activeJobIndex = _index
$"Job Panel/JobList/ItemList".select(_index)
$"Job Panel/JobList/ItemList".ensure_current_is_visible()
Basically that index gives you a whole pile of ways to work with it.
1 Like
Thank you. I’ll try to explore your solution.
Let’s see if I got this right:
I’m going to write a signal on the loadbutton that when clicked it will also pass its position. Since the button will be instanced plenty of times - the script will add a different number for each load button I click. That signal will be received by the delete button I presume?
That’s pretty much it, though you don’t even need to instantiate them like that.
You can just take your UI container and add the new buttons via the add_item() function, sort of like this:
$"Job Panel/JobList/ItemList".clear()
$"Job Panel/JobList/ItemList".add_item(content, load(_image), true)
As an example, I’ll have to check scroll container specifically to see its methods to be 100% correct (doing an upgrade atm).
Then you don’t have to manage the instance stuff at all, you just have the container handling all that.
1 Like
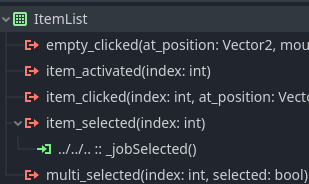
Itemlist is like so:
And allows scrolling, of course.
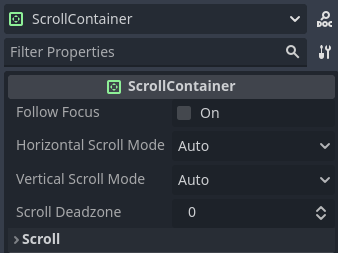
Scrollcontainer is like so:

So you’d probably be able to simplify your workflow by using the itemlist type.
Alternately, you can simply pass the button ref as a tree ref - but I’m not seeing an easy method for that off the cuff here.
/edit: Found it. So if you want to use the instance method of buttons, you can get that earlier list (of the buttons/children) and then parse the text for each to see what matches the value. I presume you’ve already hooked it to the filename deletion, so in that same routine would be the best spot. I’m guessing here, since I just use list items.
1 Like