Godot Version
Godot v4.2.2
Question
Hello! I have a vertical container with a bunch of buttons and labels within it and I need to put it in a scroll container for a vertical scroll through the container. When I put the vertical container in the scroll container, however, the vertical container’s horizontal size shrinks and I can’t find any way to fix it. I’ve tried tampering with the scroll container as much as I can but nothing fixes the size.
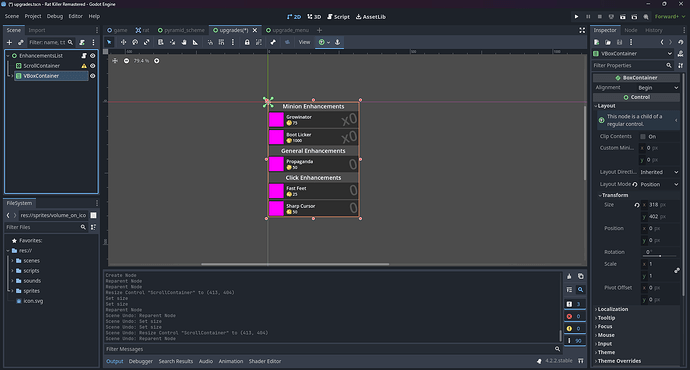
This is how big it is supposed to be. 318 pixels wide.
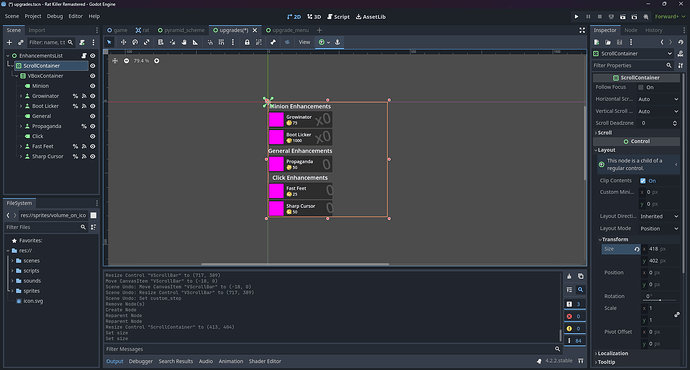
And after I try putting it in the scroll container, it’s 225 pixels wide and locked since it now has to be controlled by its parent, but the scroll container is big enough to fit all of it.
Any help with correcting the container’s size would be greatly appreciated!