Godot Version
4.2.2
Question
my stretch settings are canvas items and expand. since i want to release this on mobile as well as pc (and probably web too), just disabling stretching seems like a bad move.
this is the code for my hud:
extends Control
func _process(delta):
size=get_viewport().size
position.x = get_parent().get_node("Camera2D").position.x - get_viewport().size.x/2
position.y = get_parent().get_node("Camera2D").position.y - get_viewport().size.y/2
#custom_minimum_size=get_viewport().size
func _on_pause_button_pressed():
get_tree().paused= !get_tree().paused
my hud isn’t the child of my camera2d node
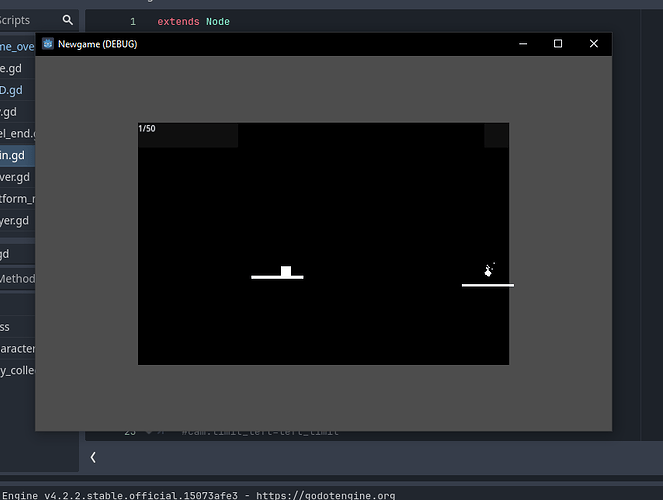
for reference this is what it looks like while the screen is in the default size and what it’s supposed to look like:
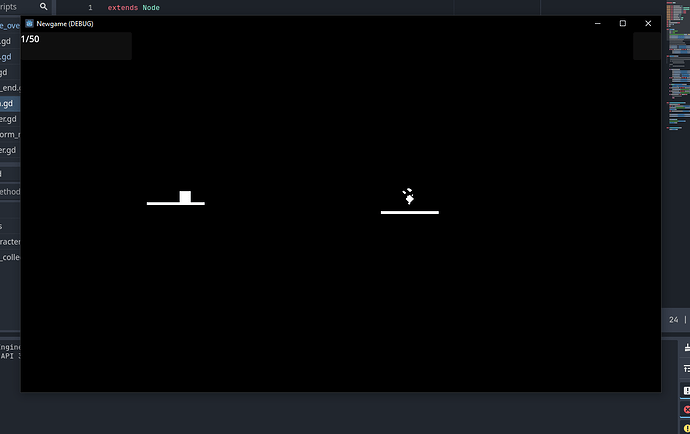
this is what it looks like when the screen size is less than default:
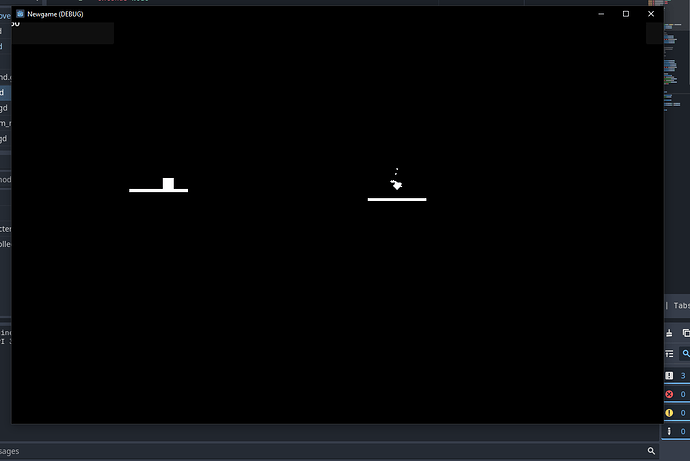
and here’s what it looks like when the screen size is bigger (the hud is getting cut off)