Godot Version
4.4.1
Question
I’ve upgraded my project from Godot 3.x to 4.x, and I’m running into a frustrating layout issue: my GridContainer now inserts visible gaps between child panels, whereas in 3.x they sat flush to one another. I’m certain I had zero separation before, but in 4.x it seems there are new defaults or theme constants at play.
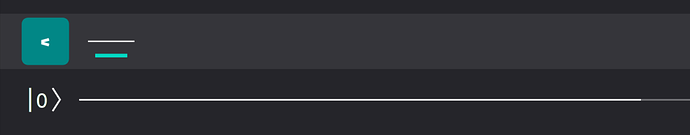
Godot 3.x
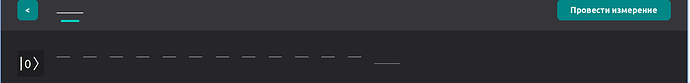
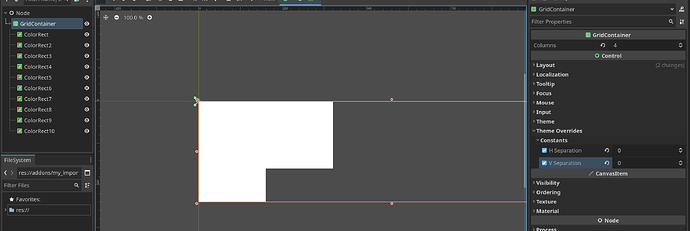
Godot 4.x
Node tree is similar
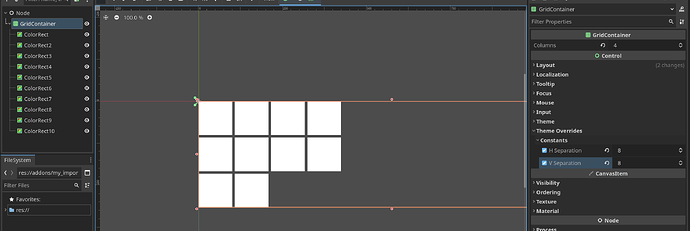
I deleted margins and seperation manually
func configure_boards():
var gateBoard := $gateBoard as GridContainer
gateBoard.add_theme_constant_override("h_separation", 0)
gateBoard.add_theme_constant_override("v_separation", 0)
gateBoard.add_theme_constant_override("margin_left", 0)
gateBoard.add_theme_constant_override("margin_right", 0)
gateBoard.add_theme_constant_override("margin_top", 0)
gateBoard.add_theme_constant_override("margin_bottom", 0)
var lineBoard := $controlLineBoard as GridContainer
lineBoard.add_theme_constant_override("h_separation", 0)
lineBoard.add_theme_constant_override("v_separation", 0)
lineBoard.add_theme_constant_override("margin_left", 0)
lineBoard.add_theme_constant_override("margin_right", 0)
lineBoard.add_theme_constant_override("margin_top", 0)
lineBoard.add_theme_constant_override("margin_bottom", 0)
func create_cell_style() -> StyleBoxFlat:
var style := StyleBoxFlat.new()
style.bg_color = Color(0, 0, 0, 0)
for side in ["left", "top", "right", "bottom"]:
style.set("border_width_%s" % side, 0)
style.set("content_margin_%s" % side, 0)
return style
# populate_gate_board creates cells
func populate_gate_board(cell_style: StyleBoxFlat):
var gateBoard := $gateBoard as GridContainer
for row in range(nQubit):
for col in range(columnLength):
var panel = Panel.new()
panel.custom_minimum_size = Vector2(imgSize, imgSize)
panel.add_theme_stylebox_override("panel", cell_style)
panel.size_flags_horizontal = Control.SIZE_FILL
panel.size_flags_vertical = Control.SIZE_FILL
var gate = GateClass.instantiate()
gate.palette = $gatePalette
gate.board = self
gate.set_scale(Vector2(imgScale, imgScale))
panel.add_child(gate)
gateBoard.add_child(panel)
# And then i call everything in ready()
func _ready():
get_tree().set_quit_on_go_back(false)
setup_mobile_scaling()
create_circuit()
configure_boards()
load_level_data()
scale_ui()
configure_palette()
var cell_style = create_cell_style()
populate_gate_board(cell_style)
What I’ve tried so far:
Overriding both “hseparation”/“vseparation” via add_theme_constant_override and add_constant_override before populating the grid.
Clearing all border widths and content margins on my StyleBoxFlat.
Verifying in the Inspector under Custom Constants that both separation values show 0.
Despite those steps, each panel is still offset by a few pixels both horizontally and vertically. I’ve also checked that there are no extra MarginContainer or padding in any parent nodes.
My questions:
Has the behavior of GridContainer spacing changed fundamentally in Godot 4.x?
Am I missing some other property or theme override that forces a gap?
Is there an entirely different approach I should use now to get zero‑gap tile layouts?
Any insights or tips would be hugely appreciated! Thanks.