Godot Version
4.3
Question
i`ve been getting the same bug recently of “cannot apply texture to a null instance” or "Node not found: “TextureRect” " this happens as soon as i run the program , and it links to this script:
extends Button
@onready var texture_rect: TextureRect = $TextureRect
@export var clicksPerClickAmount = 20
@export var upgradeTexture = preload(“res://assets/cursor-png-1115.png”)
signal updateShopUi(clicksPerClicks, texture)
func _ready() → void:
texture_rect.texture = upgradeTexture # Replace with function body.
func _process(delta: float) → void:
pass
func _on_pressed() → void:
updateShopUi.emit(clicksPerClickAmount, upgradeTexture)
im trying to make it display an image that i put in as a variable for different clicker upgrades , but it usually tells me something like “cant assign variable to null instance”
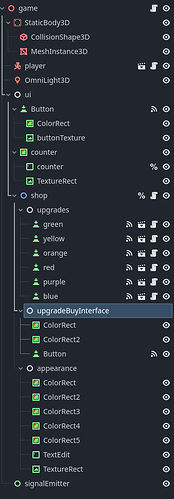
heres scene tree
upgrade panel(item with script) itself:
upgradePanel
I —ColorRect
I —TextureRect
main game screen itself:
i think i find it easier to just answer specific questions than providing info without knowing whats useful so ask me what you need to
Doesn’t seem like TextureRect is a direct child of any script. “shop” could access $"appearance/TextureRect", or “game” could access $"ui/counter/TextureRect" and $"ui/shop/appearance/TextureRect"
Which script are you refering to in this scene tree?
the script is the upgradePanels , which are named colors in the main game scene tree
i did include a tree of them but i had to use text because godot forums doesnt let new users use many images , but in the upgradePanel scene TextureRect is a child of the upgradePanel
Ah I see. Does this error appear if you only modify the texture within the _on_pressed function? Maybe @onready is happening after _ready I forget the order, try this change
var texture_rect: TextureRect
func _ready() -> void:
texture_rect = $TextureRect
texture_rect.texture = upgradeTexture
now it`s saying “invalid assignment of property or key “texture” with value of type “compressedTexture2d” on a base object” of null instance"
and _on_pressed() isnt used to modify the texture , its used to send the texture to another node to change the interface
also i googled it @onready comes 1st
So it is still failing to find the texture rect.
This could be ugly but maybe you can add this to the ready as well? This should print before the error strikes, pointing out which exact node is failing and it’s children/tree.
func _ready() -> void:
print("I am %s" % get_path())
print_tree_pretty()
texture_rect = $TextureRect
texture_rect.texture = upgradeTexture
it gave back:
I am /root/GlobalButton
┖╴GlobalButton
i think i found a way to link the entire project once through links might try to do that if it is helpful
Crazy, two stray global issues in one day. You have the button script defined in your project settings as “Global” or “Autoload”, remove it. This is making a duplicate button that you are not accessing.
oh yea i think i was tryna get it so i could include the signal from the scene itself and not connecting every individual node to the shop before giving up and just doing it the bad way
also gracias C: (thanks in spanish)