Godot Version
4.3 but I also tested my shader on a new project with Godot 3.6 and GLES2 and it still has the same issue.
Question
I’m developing a small app for Android and I added a transition effect using a shader.
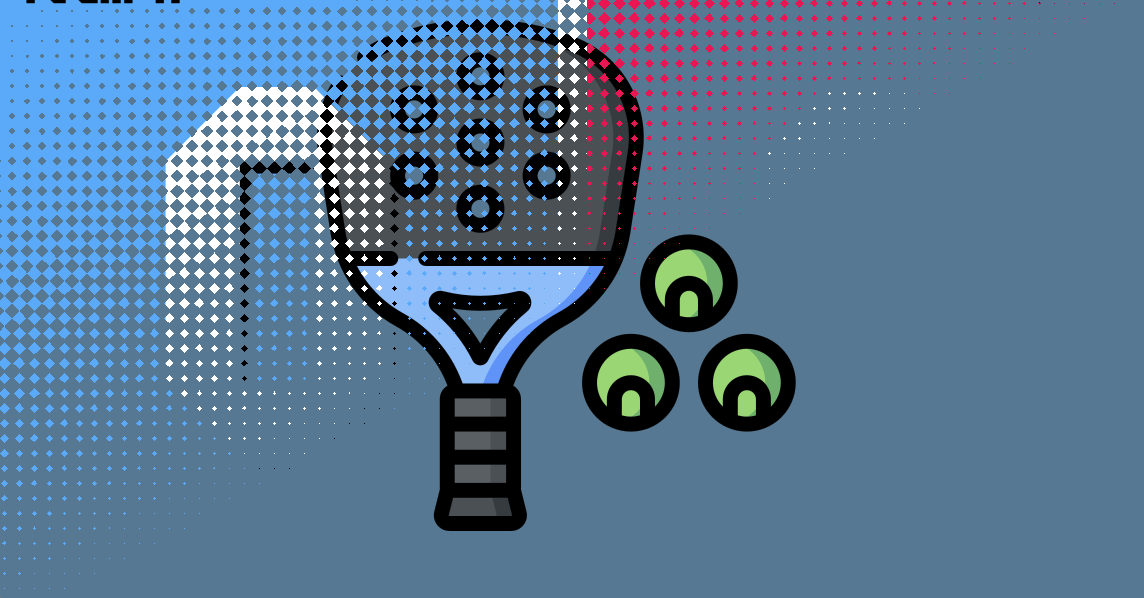
The shader takes an image, sets it as transparent and then using some float values interpolates the animation which consists of diamonds turning transparent or not. It’s difficult to explain so see this image, the racket and the balls are the image that makes the transition, this image is on top of everything to make the transition.
The shader is this one (i took it from the internet)
shader_type canvas_item;
uniform highp float progress_forth : hint_range(0.0, 1.0) = 0.0;
uniform highp float progress_back : hint_range(0.0, 1.0) = 0.0;
uniform highp float diamond_pixel_size = 10.0;
void fragment() {
highp float x_fraction = fract(FRAGCOORD.x / diamond_pixel_size);
highp float y_fraction = fract(FRAGCOORD.y / diamond_pixel_size);
highp float x_distance = abs(x_fraction - 0.5);
highp float y_distance = abs(y_fraction - 0.5);
if (progress_forth < 1.0) {
if (x_distance + y_distance + UV.x + UV.y > progress_forth * 4.0) {
discard;
}
} else {
if (x_distance + y_distance + UV.x + UV.y < progress_back * 4.0) {
discard;
}
}
}
The game starts with this image fully transparent and i make it opaque with the progress_forth value. Once is fully opaque i make it transparent with the progress_back value.
This works perfectly on desktop and a some android phones, however, in some other android phones (in my testing all the phones with issues were using Adreno GPUs), the image is fully opaque, no transparency no matter what, so I assume the shader is not working at all or at least the transparency is not working.
Why is this happening? Can I fix it? Is there any workarounds? Is there a way that I can detect that a certain device doesn’t have the capabilities to process this shader so I can make a workaround or something?