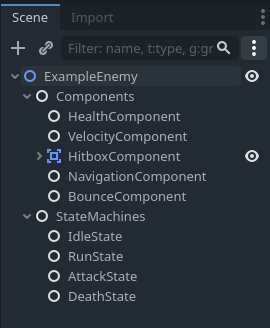
Let’s say I have a hypothetical scene like this with components and states attached to a node. The underlying code may be ignored for the time being.

So here, I have a bunch of components, each with their own individual code to run the specific things they do. I have states also as nodes, which will usually be modifying components so that they do the required action, like RunState would set the velocity in VelocityComponent to some velocity so it will start moving, and IdleState would set the velocity in VelocityComponent to (0,0) so it stops moving. So on and so forth, all good thus far.
Now, let’s say that I want to add a new feature to my enemies so that, whenever they take damage, it will play a squish + flash effect on the enemy. The HitboxComponent could send a signal for when it detects a collision and the squish and flash components can listen to that signal. Naturally I would make some components for this as well.

This is all fine too. However, imagine that I have only started adding this feature on the 101st enemy. I now have to go through the 100 other enemies I made before this enemy just to add these components. That would take a lot of time that wouldn’t really be worth it. This seems to be a situation where inheritance would actually help, but I have no idea how to fit inheritance in such a setup, so my setup is a little flawed in this scenario.
My question is, how would I handle node composition like this in such case? Is there anything I could change with this setup so that it makes it easy to update my nodes in the future? I want my components and states to be independent from each other so that I can reuse them for my other projects, so something that gives me the benefit of having multiple independent components while also being able to update my nodes/classes quickly so they have similar behavior.
NOTE: I’m aware that you can use ‘Inherited Scene’ in Godot, but I was wondering if there was a way to avoid using it. It’s a little unreliable as it does seldom break, but I can always use Git in case scenes break. Regardless, I would like to save ‘Inherited Scene’ as a last resort. Any way to setup components along with some kind of inheritance would be much preferred.
