Godot Version
4.2.2
Question
I have a deck of cards, it is organized as:
margin container > scroll container > grid container > cards
the cards are scenes, organized as:
margin container > texture button > texture rect
I have some code that resizes my cards based on the containers size, and while it works and resizes the texture button, the textureRect won’t be resized as I want; it is indeed resized, but it weirdly placed in the UI.
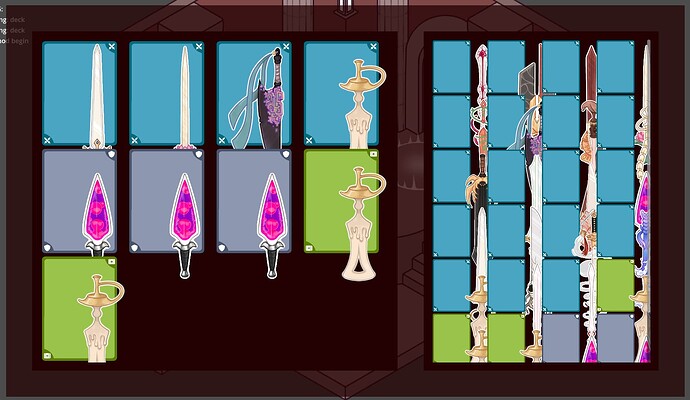
The swords should be dead center in the card, but instead they are all slightly on the right, as per the picture!
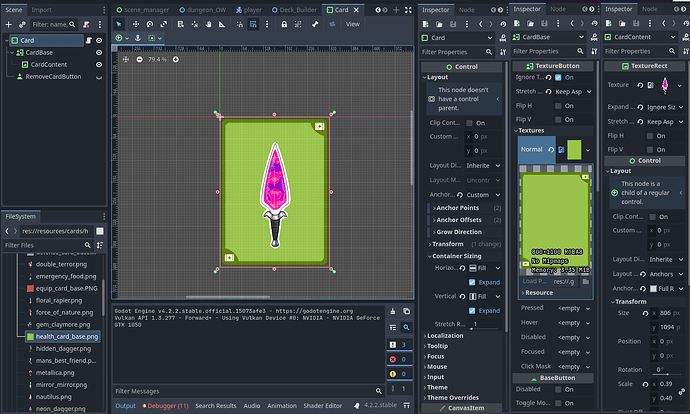
Here’s some settings I have (showing only those I messed with):
While the resizing function (situated in grid container) is taken from this video, tweaked some stuff about it:
func update_grid(type):
var button_size = Vector2(50,50)
var available_space = get_available_space()
var h_separation = get_theme_constant("h_separation")
var resize = available_space.x / columns
button_size = Vector2(resize - h_separation, resize - h_separation)
#floori allows for the picture to be displayed in full
columns = floori(available_space.x / button_size.x)
#custom minimum size is needed to have the card take as little space as possible
for child in get_children():
#children are Card.tscn, marginContainers
child.custom_minimum_size = button_size
I get is something to do with the various expand, keep aspect, ignore size settings; but it’s not working as I’d like it to! Thank you for the help in advance :]