Godot Version
4.2
Question
I made a pause menu a while back that worked for instantiating an overlay scene, which works just the way I want it to, so I copied the code for that screen over to give myself an option for a second menu:
var playerMenu = preload("res://Menus/PlayerMenu.tscn")
func _input(_event):
if Input.is_action_just_pressed("ui_cancel") and get_tree().paused == false:
get_tree().paused = true
var pause = pauseScene.instantiate()
add_child(pause)
pause.global_position = Vector2.ZERO
if Input.is_action_just_pressed("ui_accept") and get_tree().paused == false:
get_tree().paused = true
var stats = playerMenu.instantiate()
add_child(stats)
stats.global_position = Vector2.ZERO
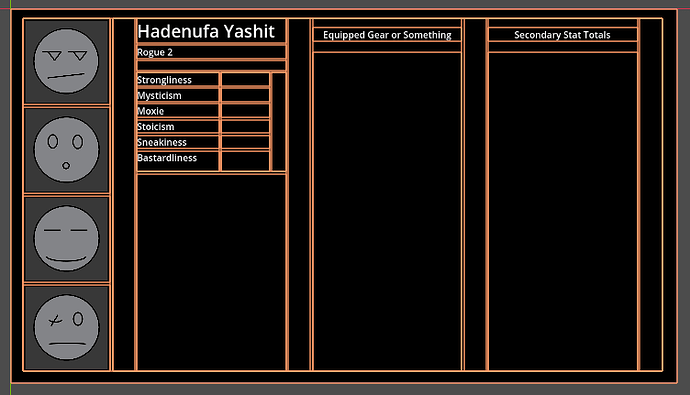
However, when the new menu gets instantiated, the scaling is completely wrong. This is what it looks like in the engine, and it scales perfectly well if I load just that scene (including everything selected to show the margin containers)
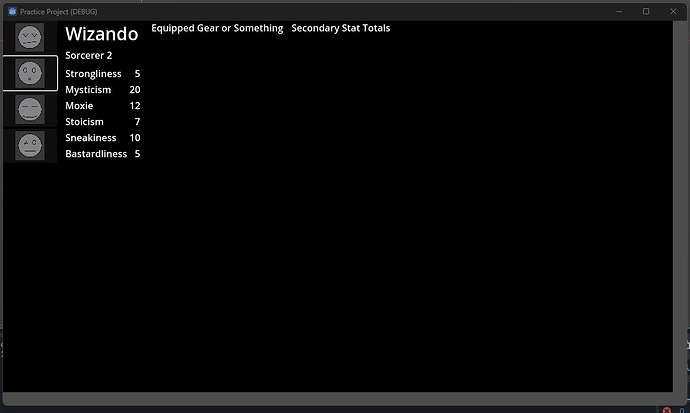
But when I try to instantiate the engine using the code from before, everything ends up shrunk down, the margins lose their scaling, and the black background is now off-center. I’ve confirmed that the anchors on the second menu are scaled to the viewport, same as all the rest of the scenes.
Anyone have any idea why this might be happening?