Godot Version
v4.3
Question
Why are these images tearing with this code?
I have a very simple shader:
shader_type spatial;
uniform sampler2D[2] images : source_color;
void fragment() {
ALBEDO = texture(images[int(step(0.5, UV.x))], UV).rgb;
}
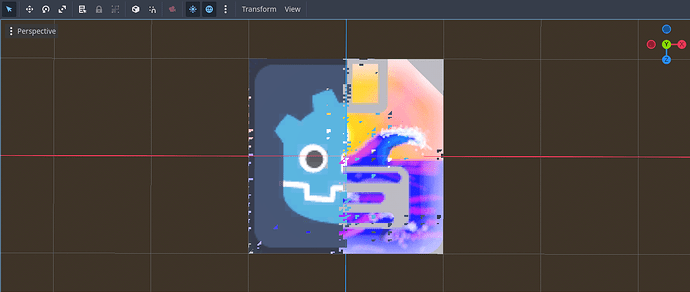
But it’s tearing very oddly:
I expected a clean edge in the middle between the two images.
To recreate this, i just created a new Godot project and then:
Created a new 3D scene
Added a MeshInstance3D
Set the mesh as a new PlaneMesh
Set the material as a new ShaderMaterial and added a new shader
Copied the code above into the shader
Clicked on the only shader parameter
Clicked “add element” twice
Set the two images as icon.svg and any other image
You should be seeing the issue now
Bonus question: (solved)
How do i put code in one of these posts the correct way?
Thanks for taking the time to read!
Edit: solved it by adding a bunch of if statements checking for each index and returning the colour of that index, but I imagine this is mighty inefficient, so still looking for a better solution.