Godot Version
4.4
Question
I’m working on a blood pool/decal system and I’m trying to come up with a solution to project the blood on any surface on my map.
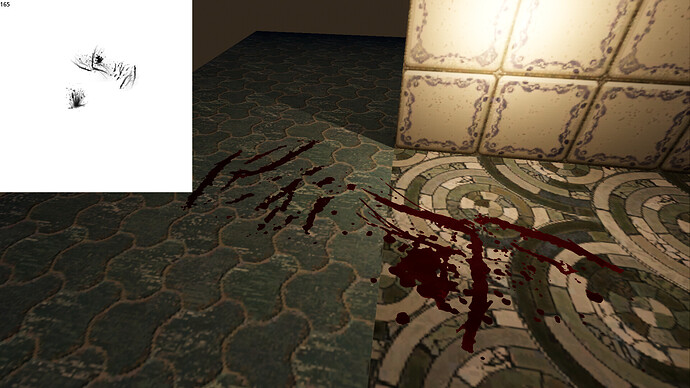
The current system writes blood textures into a subViewport, which I can then run a shader on and make the ‘decals’ interact with each other and animate them (see the attachment).
The problem is - it works good only for one surface. It’s basically a megatexture (1080x1080) that covers the floor and I want it properly conform to underlying surfaces so the blood could cover walls, ceilings and such.
I found this tutorial which is great but works only if you have one texture that covers the whole map, while I have many materials (generated by Qodot, for example). Any ideas how I can approach this?
I know that Portal 2’s gels were stored in a lightmap-like texture. I thought about solutions as crazy as creating my own atlas texture that would contain all the surfaces that need the blood projected on them (faces somehow derived from the meshes). Simple decals are out of the question as they z-fight and can’t be easily cut off on the edges and I need a shader that runs on the texture and it would be impossible to have many decals that way, as Godot shaders support only 1 per-instance texture uniform